Warning: Undefined array key "className" in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/gutenberg.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined array key "className" in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/gutenberg.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined array key "className" in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/gutenberg.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined array key "className" in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/gutenberg.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined array key 4 in /home/syotaro/for-men.jp/public_html/wp-content/themes/sango-theme-poripu/library/functions/prp_content.php on line 21
Warning: Undefined array key 4 in /home/syotaro/for-men.jp/public_html/wp-content/themes/sango-theme-poripu/library/functions/prp_content.php on line 33
TITLE
- Good feeling
- Since the box was created
- Announce

ホワイトボード風のボックスを作ってみました!(満足)

CSSだけで作った変態的作品やな
さて、今回はホワイトボード風のボックスをCSSのみで作成しました。
- グループブロックで作成
- SANGOやJINでも使える
- 画像を使わずにCSSのみで作成
SANGO・JIN・COCOON・SWELL・THE THOR
クラシックエディタでも使うことができます。
カスタマイズは自己責任でやろう
自己責任の意味がわからない方、初めてカスタマイズする方は、必ずこちらの記事を読んでくださいね。
 カスタマイズは自己責任。ぼくはこんな風に思っています。
カスタマイズは自己責任。ぼくはこんな風に思っています。
カスタマイズするための
準備
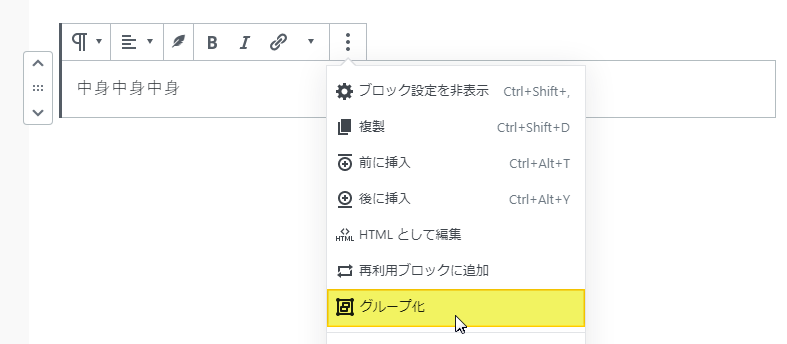
このカスタマイズではグーテンベルクのグループ化ブロックを使います。


グループ化すると右サイドに設定項目が表示されます。
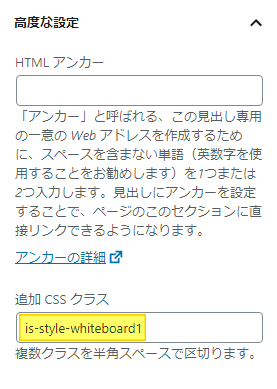
右サイドにある「高度な設定」部分の追加CSSクラスに以下のクラス名をコピペします。
クラス名:is-style-whiteboard1

あとはCSSコードを追加すればOKです。

よく使う場合は、再利用ブロックに登録しておくといいよ
クラシックエディタの場合
こちらのコードをお使いください。
<div class="wp-block-group is-style-whiteboard1">
<div class="wp-block-group__inner-container">
<p>ここに文章</p>
</div>
</div>
pタグ部分に文章を入れてね♪(テキストエディタ)
CSSコードを書く場所を決める
おすすめは追加CSSからコードを追加する方法です。
はじめてカスタマイズする方は、こちらの記事を読んでくださいね。
 ブログのカスタマイズを加速させる「追加CSS」の使い方
ブログのカスタマイズを加速させる「追加CSS」の使い方
| 追加方法 | 難しさ |
|---|---|
| 追加CSS | |
| テーマエディター | |
| FTPソフト |
複数のカスタマイズをしたい方は、テーマエディターだと編集しやすくておすすめです。普段からFTPソフトを使ってる方はそちらからアップロードしてもカスタマイズできます。
カスタマイズに必要な
CSSコード

.is-style-whiteboard1 {
position: relative;
max-width: 520px;
margin: 0 auto 2em;
padding: 2em 1.5em;
border: 10px solid transparent;
border-radius: 4px;
background: linear-gradient(white, white), linear-gradient(#4d4d4d, #4d4d4d) no-repeat 100% 100% / 30px 30px, linear-gradient(#4d4d4d, #4d4d4d) no-repeat 0 100% / 30px 30px, linear-gradient(#4d4d4d, #4d4d4d) no-repeat 100% 0 / 30px 30px, linear-gradient(#4d4d4d, #4d4d4d) no-repeat 0 0 / 30px 30px, linear-gradient(#e6e6e6, #e6e6e6);
background-clip: padding-box, border-box, border-box, border-box, border-box, border-box;
background-origin: border-box;
}
.is-style-whiteboard1:before,
.is-style-whiteboard1:after ,
.is-style-whiteboard1 .wp-block-group__inner-container:before,
.is-style-whiteboard1 .wp-block-group__inner-container:after {
display: inline-block;
position: absolute;
content: "";
}
.is-style-whiteboard1:before {
right: 10px;
bottom: 16px;
width: 52px;
height: 8px;
border-radius: 2px 2px 0 0;
background: #5a95f5;
}
.is-style-whiteboard1:after {
right: 11px;
bottom: 1px;
width: 50px;
height: 15px;
border-radius: 0 0 4px 4px;
background: #d2e2fc;
}
.is-style-whiteboard1 .wp-block-group__inner-container:before {
right: 71px;
bottom: 1px;
width: 48px;
height: 8px;
background: linear-gradient(90deg, #ea4335 8%, #f2f2f2 8%, #f2f2f2 70%, #ea4335 70%);
}
.is-style-whiteboard1 .wp-block-group__inner-container:after {
right: 98px;
bottom: 9px;
width: 48px;
height: 8px;
background: linear-gradient(90deg, #333 8%, #f2f2f2 calc(8% + 1px), #f2f2f2 70%, #333 calc(70% + 1px));
transform: rotate(-20deg);
}確認する際は必ずキャッシュを削除してから見てください。
| 確認方法 |
|---|
| 「Ctrl」+「F5」(キャッシュ削除) |
カスタマイズコードを追加CSS(またはテーマエディタ)に追加して保存したら、カスタマイズがうまく反映されているか、確認しましょう。
Mac bookやスマホではキャッシュ削除の仕方が違うので、詳しくはこちらの記事で確認してください。
 カスタマイズはキャッシュ削除をマスターしてからです
カスタマイズはキャッシュ削除をマスターしてからです
くまからのお礼
本ブログ(for men)では、ひとりでも多くの方にブログを楽しんで欲しくてカスタマイズ記事を書いています。(決して自己満足ではありません)
もっとカスタマイズしたい人はこちらの記事を見てください。
 【圧倒的SANGOカスタマイズまとめ】~ようこそ、沼への入口へ~
【圧倒的SANGOカスタマイズまとめ】~ようこそ、沼への入口へ~



