Warning: Undefined array key "className" in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/gutenberg.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined array key "className" in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/gutenberg.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined array key "className" in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/gutenberg.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined array key 4 in /home/syotaro/for-men.jp/public_html/wp-content/themes/sango-theme-poripu/library/functions/prp_content.php on line 21
Warning: Undefined array key 4 in /home/syotaro/for-men.jp/public_html/wp-content/themes/sango-theme-poripu/library/functions/prp_content.php on line 33
Before

After


丸の方がぼくは良く使うので、ラベルの形を変更しました

日本語なら2文字、英語ならもう少しいけるで!
今回のカスタマイズは

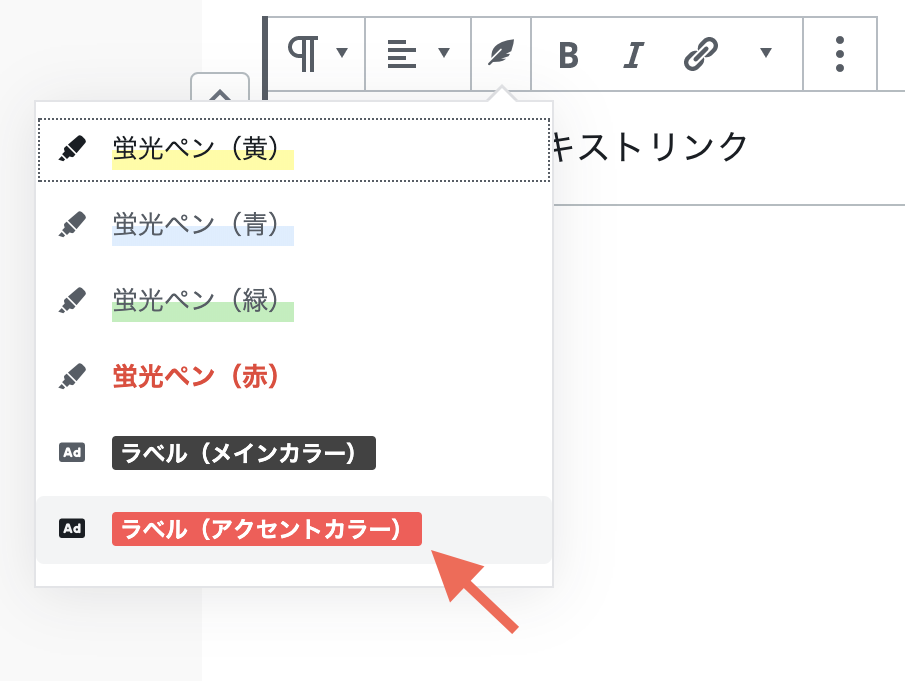
SANGOのテキスト装飾の「ラベル(アクセントカラー)」をカスタマイズしました
- 通常のラベルよりも可愛い
- 優しいデザインのサイトに最適
- テキストリンクが目立つ
例リストデザインに溶け込みよる

SANGOオリジナルブロックでリストと併用する時は、丸ラベルのサイズを調整しています。
ちなみに、こちらのカスタマイズはクラシックエディタの時にも紹介しています。
クラシックエディタをお使いの方は、こちらの記事を参考にしてください。
自己責任が良くわからない人、初めてカスタマイズする人はこちらの記事を必ず呼んでください。
カスタマイズする準備
CSSを追加するだけでできます。
追加する手順を選びましょう。
おすすめは追加CSSからコードを追加する方法です。
はじまてカスタマイズする方は、こちらの記事を読んでくださいね。
| 追加方法 | 難しさ |
|---|---|
| 追加CSS | |
| テーマエディター | |
| FTPソフト |
複数のカスタマイズをしたい方は、テーマエディターだと編集しやすくておすすめです。
普段からFTPソフトを使ってる方はそちらからアップロードしてもカスタマイズできます。
カスタマイズに必要な
CSSコード

カスタマイズコード
.sgb-label-accent-c {
font-size: 12px;
font-weight: 500;
width: 34px;
line-height: 34px;
border-radius: 50%;
padding: 0;
text-align: center;
margin-right: 8px;
vertical-align: bottom;
}
.sgb-box-simple__body .sgb-label-accent-c {
font-size: 10px;
width: 27px;
line-height: 27px;
vertical-align: top;
}確認する際は必ずキャッシュを削除してから見てください。
| 確認方法 |
|---|
| 「Ctrl」+「F5」(キャッシュ削除) |
カスタマイズコードを追加CSS(またはテーマエディタ)に追加して保存したら、カスタマイズがうまく反映されているか、確認しましょう。
Mac bookやスマホではキャッシュ削除の仕方が違うので、詳しくはこちらの記事で確認してください。
くまからのお礼
本ブログ(for men)では、ひとりでも多くの方にブログを楽しんで欲しくてカスタマイズ記事を書いています。(決して自己満足ではありません)
もっとカスタマイズしたい人はこちらの記事を見てください。
 【圧倒的SANGOカスタマイズまとめ】~ようこそ、沼への入口へ~
【圧倒的SANGOカスタマイズまとめ】~ようこそ、沼への入口へ~