Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
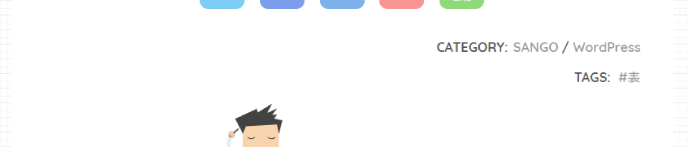
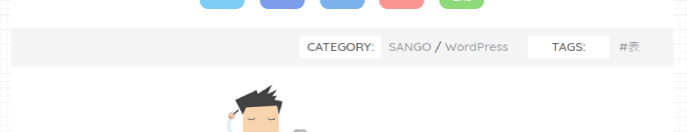
PC表示
BEFORE

AFTER

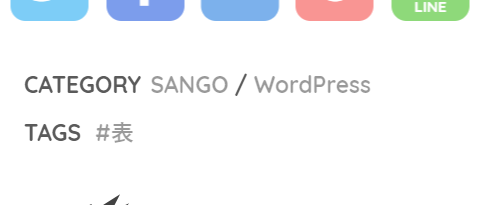
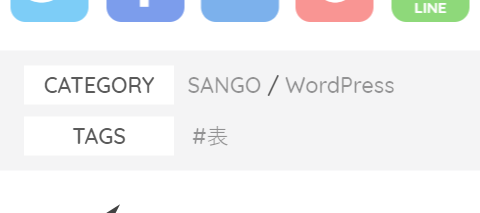
スマホ表示
Before

After

カスタマイズは自己責任でやろう
自己責任の意味がわからない方、初めてカスタマイズする方は、必ずこちらの記事を読んでくださいね。
 カスタマイズは自己責任。ぼくはこんな風に思っています。
カスタマイズは自己責任。ぼくはこんな風に思っています。
カスタマイズするための
準備
CSSコードの追加方法
おすすめは追加CSSからコードを追加する方法です。
はじめてカスタマイズする方は、こちらの記事を読んでくださいね。
 ブログのカスタマイズを加速させる「追加CSS」の使い方
ブログのカスタマイズを加速させる「追加CSS」の使い方
| 追加方法 | 難しさ |
|---|---|
| 追加CSS | |
| テーマエディター | |
| FTPソフト |
複数のカスタマイズをしたい方は、テーマエディターだと編集しやすくておすすめです。普段からFTPソフトを使ってる方はそちらからアップロードしてもカスタマイズできます。
カスタマイズに必要な
CSSコード

コメントありのカスタマイズコード
/*--------------------------------------
記事下のカテゴリーとタグ部分
--------------------------------------*/
.footer-meta {/*カテゴリーとタグを含めた全体*/
padding: 10px 5% 10px;/*内側の余白*/
font-size: .9em;/*文字の大きさ*/
font-weight: 500;/*文字の太さ*/
background: #f4f4f5;/*背景色*/
margin-bottom: 15px;/*外側下の余白*/
}
.footer-meta_title {/*CATEGORYとTAG部分*/
display: inline-block;/*幅と高さを調整できるように*/
width: 100px;/*幅*/
padding-right: 0px;/*内側右の余白を削除*/
background: white;/*背景色*/
text-align: center;/*中央揃え*/
margin-right: 5px;/*外側右の余白*/
}
.meta-tag {/*TAG部分のみの設定*/
margin-top: 8px;/*外側上の余白*/
}
@media only screen and (min-width: 768px){/*PCでの設定*/
.meta-tag {/*TAG部分のみの設定*/
margin-top: 0px;/*外側上の余白*/
display: inline-block;/*幅と高さを調整できるように*/
margin-left: 20px;/*外側左の余白*/
}}
コメントなしのカスタマイズコード
.footer-meta {
padding: 10px 5% 10px;
font-size: .9em;
font-weight: 500;
background: #f4f4f5;
margin-bottom: 15px;
}
.footer-meta_title {
display: inline-block;
width: 100px;
padding-right: 0px;
background: white;
text-align: center;
margin-right: 5px;
}
.meta-tag {
margin-top: 8px;
}
@media only screen and (min-width: 768px){
.meta-tag {
margin-top: 0px;
display: inline-block;
margin-left: 20px;
}}
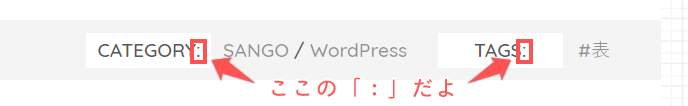
「:」を削除したい場合


この「:」部分を削除するには、entry-footer.phpを編集する必要があります。
子テーマにentry-footer.phpをアップロード
子テーマ(またはPORIPU)にもentry-footer.phpは入っていません。
自分で作成して、ファイルをアップロードする必要があります。
FTPソフトを使っているなら、親テーマからコピってくればOKです。
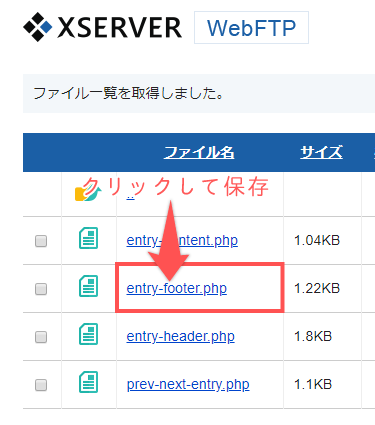
1.ファイルマネージャーにログイン

2.親テーマのentry-footer.phpをダウンロード

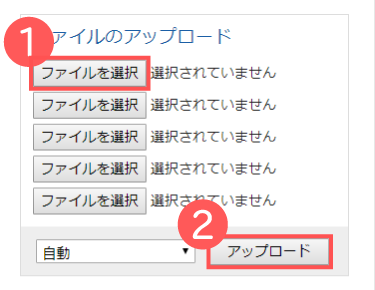
3.子テーマにentry-footer.phpをアップロード

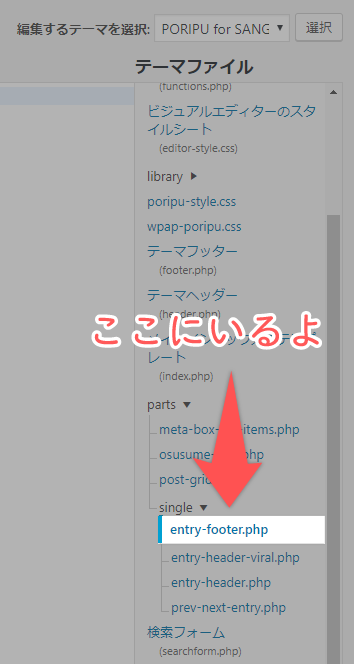
singleのフォルダ内に先程ダウンロードしたentry-footer.phpをアップロードします。

これで完了です。
ワードプレスのダッシュボードに戻って、外観>テーマの編集で見てみると、先程のentry-footer.phpが追加されていると思います。

変更する場所

8行目と13行目にあるコロンを削除すればOKです。

確認する際は必ずキャッシュを削除してから見てください。
| 確認方法 |
|---|
| 「Ctrl」+「F5」(キャッシュ削除) |
カスタマイズコードを追加CSS(またはテーマエディタ)に追加して保存したら、カスタマイズがうまく反映されているか、確認しましょう。
Mac bookやスマホではキャッシュ削除の仕方が違うので、詳しくはこちらの記事で確認してください。
 カスタマイズはキャッシュ削除をマスターしてからです
カスタマイズはキャッシュ削除をマスターしてからです
くまからのお礼
本ブログ(for men)では、ひとりでも多くの方にブログを楽しんで欲しくてカスタマイズ記事を書いています。(決して自己満足ではありません)
もっとカスタマイズしたい人はこちらの記事を見てください。
 【圧倒的SANGOカスタマイズまとめ】~ようこそ、沼への入口へ~
【圧倒的SANGOカスタマイズまとめ】~ようこそ、沼への入口へ~
まとめ

記事下にある「カテゴリー」と「タグ」部分のカスタマイズをしてみました。
全体に背景色を追加して、タイトル部分だけ背景を白にすることでしっかりと強調できるデザインになっています。
スマホとPCでは1列と2列に切り替わるように設定しました。





