Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
こんな感じに変更
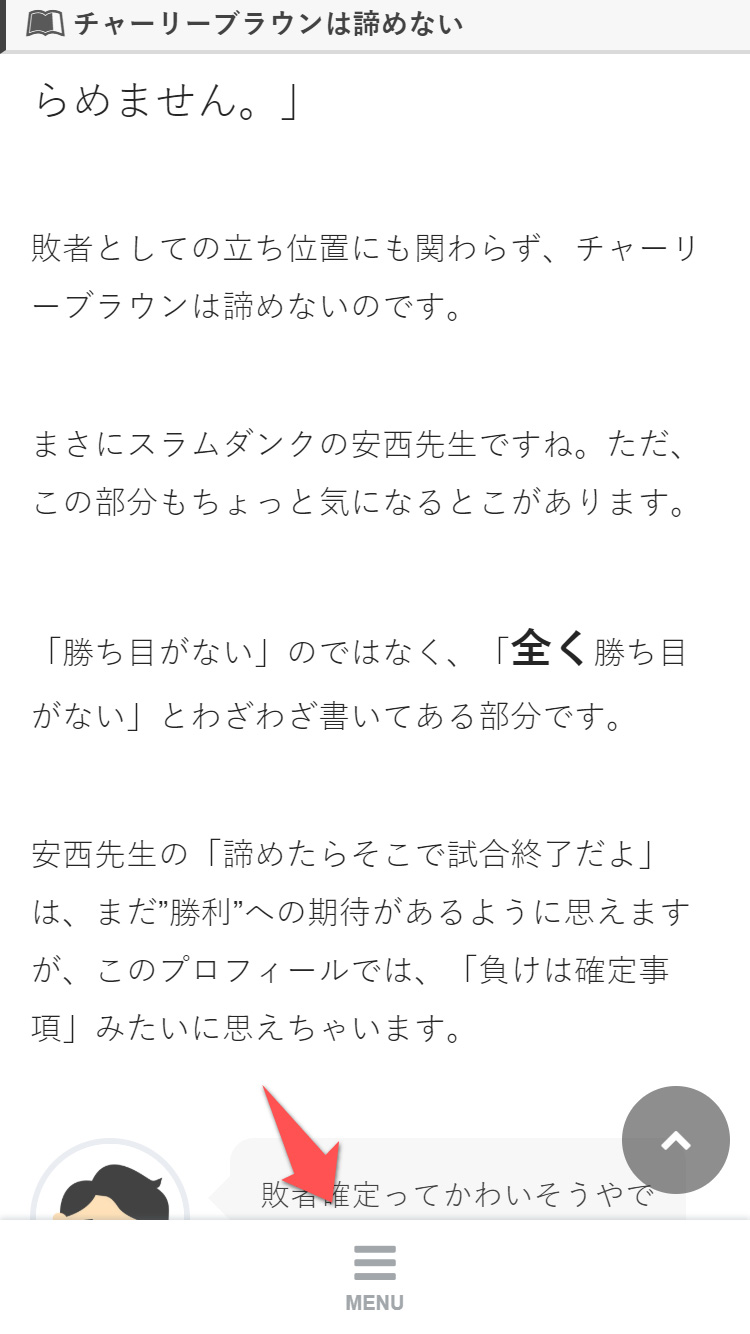
Before

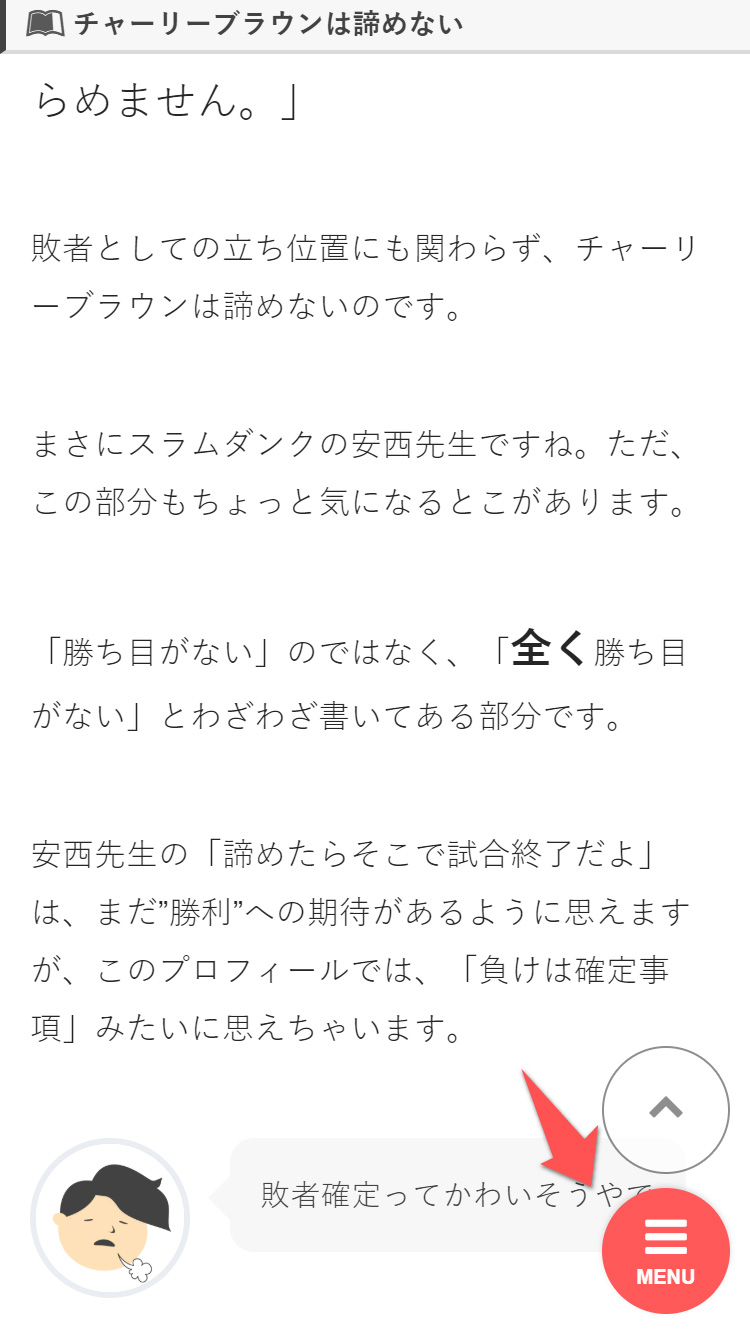
After

カスタマイズは自己責任でやろう
自己責任の意味がわからない方、初めてカスタマイズする方は、必ずこちらの記事を読んでくださいね。
 カスタマイズは自己責任。ぼくはこんな風に思っています。
カスタマイズは自己責任。ぼくはこんな風に思っています。
カスタマイズするための
準備
モバイル用フッター固定メニューを設定する
この設定方法は公式カスタマイズページで紹介されています。
ただしこのカスタマイズではメニュー[#sng_menu]しか作成しません。

今回のカスタマイズ用に変更

とりあえずメニューを作る
とりあえず、モバイル固定フッターメニューを作成していない方は
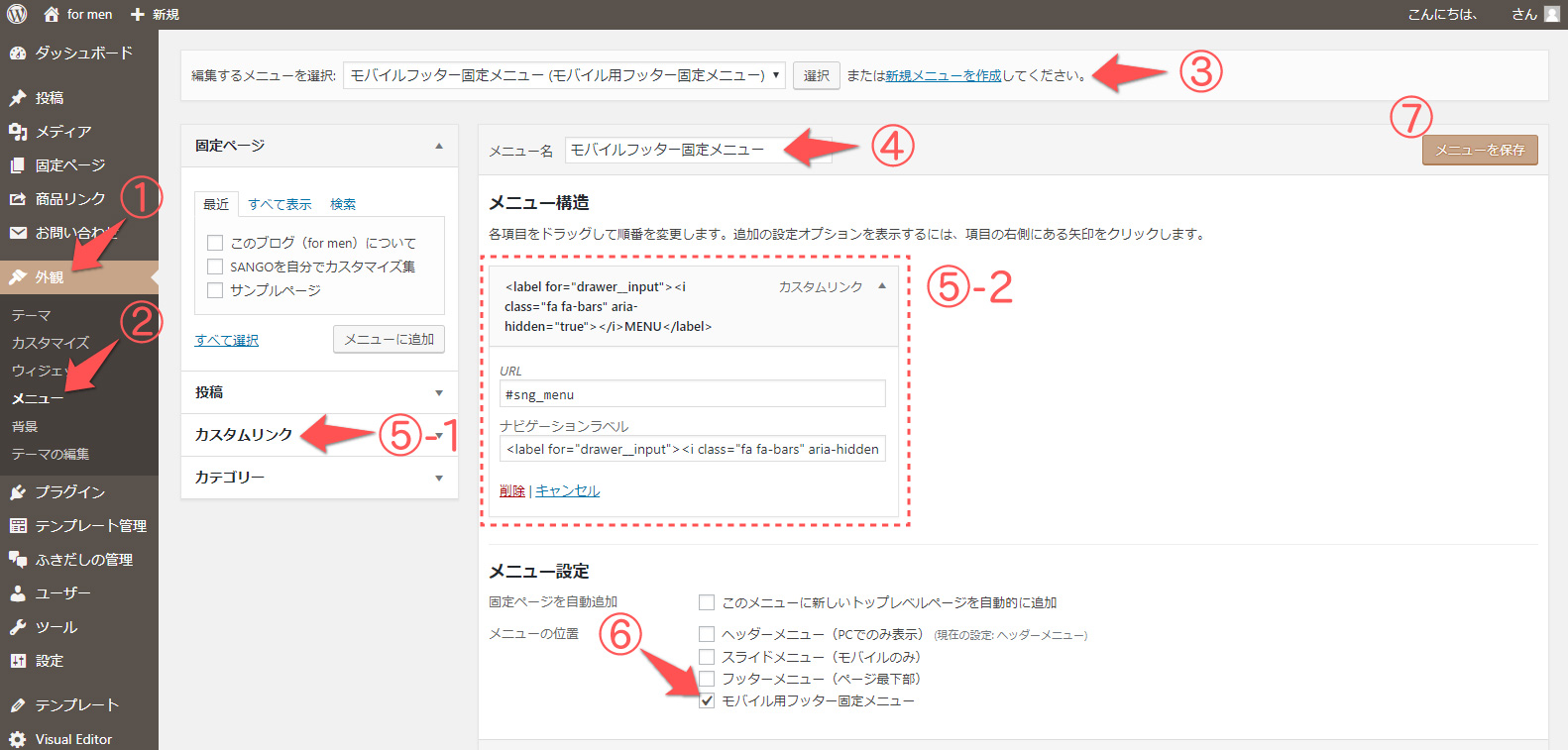
WordPress>①外観>②メニュー>③④モバイル固定フッターメニューを作成します。
ここは公式カスタマイズガイドで詳しく書いてあります。
カスタムリンクでナビドロワーメニュー設定
⑤-1カスタムリンクに以下の内容を入力していただくと、⑤-2の用に表示されます。
入力する内容
| URL | #sng_menu |
ナビゲーションラベル
<label for="drawer__input"><i class="fa fa-bars" aria-hidden="true"></i>MENU</label>こちらの2つをコピー・貼り付け>メニューに追加すると⑤-2のように表示されます。

メニューを保存して終了
あとは⑥モバイル用フッター固定メニューにチェックを入れて、⑦メニューを保存すれば設定は完了です。
CSSコードの追加方法
おすすめは追加CSSからコードを追加する方法です。
はじめてカスタマイズする方は、こちらの記事を読んでくださいね。
 ブログのカスタマイズを加速させる「追加CSS」の使い方
ブログのカスタマイズを加速させる「追加CSS」の使い方
| 追加方法 | 難しさ |
|---|---|
| 追加CSS | |
| テーマエディター | |
| FTPソフト |
複数のカスタマイズをしたい方は、テーマエディターだと編集しやすくておすすめです。普段からFTPソフトを使ってる方はそちらからアップロードしてもカスタマイズできます。
カスタマイズに必要な
CSSコード

さて、フッターのメニュー部分をカスタマイズしていきます。
/*--------------------------------------
モバイル用フッター固定メニュー
--------------------------------------*/
.fixed-menu ul {/*メニュー部分*/
width: auto;/*幅調整*/
padding: 0.2em 1.1em;/*内側の余白設定*/
right: 10px;/*位置調整(右からの距離)*/
left: auto;/*位置調整(左からの距離)*/
bottom: 10px;/*位置調整(下からの距離)*/
border-radius: 50%;/*円にする*/
background: #ff5959!important;/*背景色(強制)*/
}
.fixed-menu a {/*メニューの文字*/
color: #fff!important;/*文字の色(強制)*/
}
.fixed-menu ~ .totop {/*上に戻るボタンの位置*/
bottom: 80px;/*位置調整(下からの距離)*/
}
.totop {/*上に戻るボタン*/
background: #fff!important;/*背景色(強制)*/
border: 1px solid #424242;/*枠線*/
width: 64px;/*幅調整*/
height: 64px;/*高さ調整*/
}
.totop .fa {/*上に戻るボタンのアイコン*/
line-height: 58px;/*行の高さ*/
font-size: 1.15em;/*アイコンの大きさ*/
color: #424242;/*アイコンの色*/
}
.fixed-menu {/*フッターメニューの余白設定*/
margin-bottom: 0;/*下の余分な余白を削除*/
}/*--------------------------------------
モバイル用フッター固定メニュー
--------------------------------------*/
.fixed-menu ul {
width: auto;
padding: 0.2em 1.1em;
right: 10px;
left: auto;
bottom: 10px;
border-radius: 50%;
background: #ff5959!important;
}
.fixed-menu a {
color: #fff!important;
}
.fixed-menu ~ .totop {
bottom: 80px;
}
.totop {
background: #fff!important;
border: 1px solid #424242;
width: 64px;
height: 64px;
}
.totop .fa {
line-height: 58px;
font-size: 1.15em;
color: #424242;
}
.fixed-menu {
margin-bottom: 0;
}コードを追加したら、style.cssの保存>アップデート>キャッシュを削除して更新します。

確認する際は必ずキャッシュを削除してから見てください。
| 確認方法 |
|---|
| 「Ctrl」+「F5」(キャッシュ削除) |
カスタマイズコードを追加CSS(またはテーマエディタ)に追加して保存したら、カスタマイズがうまく反映されているか、確認しましょう。
Mac bookやスマホではキャッシュ削除の仕方が違うので、詳しくはこちらの記事で確認してください。
 カスタマイズはキャッシュ削除をマスターしてからです
カスタマイズはキャッシュ削除をマスターしてからです
くまからのお礼
本ブログ(for men)では、ひとりでも多くの方にブログを楽しんで欲しくてカスタマイズ記事を書いています。(決して自己満足ではありません)
もっとカスタマイズしたい人はこちらの記事を見てください。
 【圧倒的SANGOカスタマイズまとめ】~ようこそ、沼への入口へ~
【圧倒的SANGOカスタマイズまとめ】~ようこそ、沼への入口へ~
手順まとめ