Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
このカスタマイズでは、プラグインのSANGOサポーターを使用します。

「SANGOサポーター」でGoogle検索すると「産後サポーター」がグイグイくるやん

ここから行けよ → SANGOサポーター
「こはるのおうち手帖」さんが詳しく紹介しています
参考
プラグイン「SANGOサポーター」でSANGO&PORIPUユーザーのブログ効率がさらにアップするよ!こはるのおうち手帖
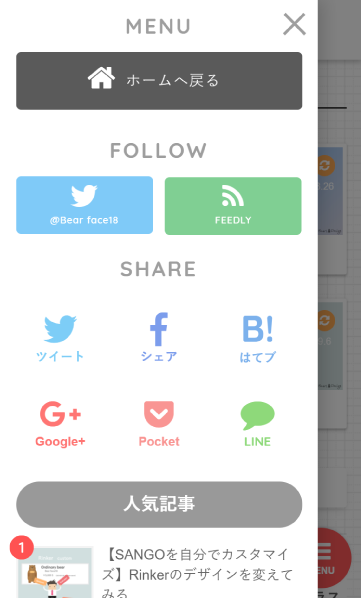
こんな感じで変更
Before

After


すっきりキレイに配置しました

このカスタマイズでは、SANGOサポーターが必須やで
カスタマイズは自己責任でやろう
自己責任の意味がわからない方、初めてカスタマイズする方は、必ずこちらの記事を読んでくださいね。
 カスタマイズは自己責任。ぼくはこんな風に思っています。
カスタマイズは自己責任。ぼくはこんな風に思っています。
カスタマイズするための
準備
SANGOサポーターの設定
ナビドロワー部分にSNSボタンを設置していきます。
STEP 1
SANGOサポーターページへ

STEP 2
機能をON

STEP 3
ウィジェットに追加


これでデフォルトのSNSボタンボタンが追加されました

ここからは自己満足(カスタマイズ)の時間だな
CSSコードの追加方法
おすすめは追加CSSからコードを追加する方法です。
はじめてカスタマイズする方は、こちらの記事を読んでくださいね。
 ブログのカスタマイズを加速させる「追加CSS」の使い方
ブログのカスタマイズを加速させる「追加CSS」の使い方
| 追加方法 | 難しさ |
|---|---|
| 追加CSS | |
| テーマエディター | |
| FTPソフト |
複数のカスタマイズをしたい方は、テーマエディターだと編集しやすくておすすめです。普段からFTPソフトを使ってる方はそちらからアップロードしてもカスタマイズできます。
カスタマイズに必要な
CSSコード

カスタマイズコード
/*--------------------------------------
ナビドロワー部分のSNSボタン
--------------------------------------*/
.kjk_sng_sharebox{/*全体*/
padding: 0 17px;/*左右に余白*/
}
.kjk_sng_sharebox .hatebu,.kjk_sng_sharebox .gplus {/*いらないボタンの非表示*/
display: none;/*隠れ身の術だってばよ*/
}
.kjk_sng_sharebox .sns-btn ul{/*ボタンの全体*/
margin-top: 0; /*外側上の余白を0に*/
display: flex;/*キレイに横並びにする*/
-webkit-flex-flow: wrap;
flex-direction: row;
justify-content: space-between;
}
.kjk_sng_sharebox .share_txt{/*文字*/
display: none;/*非表示*/
}
.kjk_sng_sharebox .sns-btn__item a {/*ボタン*/
width: 62px;/*幅*/
height: 62px;/*高さ*/
margin: 0;/*外側の余白0*/
padding: 11px 0;/*内側の余白(上下)*/
border: 2px solid;/*枠線*/
border-radius: 10px;/*枠線を角丸に*/
}
/*--------------------------------------
ナビドロワー部分のSNSボタン
--------------------------------------*/
.kjk_sng_sharebox{
padding: 0 17px;
}
.kjk_sng_sharebox .hatebu,.kjk_sng_sharebox .gplus {
display: none;
}
.kjk_sng_sharebox .sns-btn ul{
margin-top: 0;
display: flex;
-webkit-flex-flow: wrap;
flex-direction: row;
justify-content: space-between;
}
.kjk_sng_sharebox .share_txt{
display: none;
}
.kjk_sng_sharebox .sns-btn__item a {
width: 62px;
height: 62px;
margin: 0;
padding: 11px 0;
border: 2px solid;
border-radius: 10px;
}

デフォルトでは6つのボタンがありますが、ぼくは4つにしました

スッキリしてええんやないか
ver.1.6以降で表示がおかしくなった場合
こちらのコードにしてみてください。
/*--------------------------------------
ナビドロワーのシェア部分
--------------------------------------*/
.kjk_sng_sharebox{
padding: 0 17px;
margin-top: -10px;
}
.kjk_sng_sharebox .hatebu,.kjk_sng_sharebox .gplus {
display: none;
}
.kjk_sng_sharebox .sns-btn ul {
padding: 0px 0 30px;
display: flex;
-webkit-flex-flow: wrap;
flex-direction: row;
justify-content: space-between;
border: none;
}
.kjk_sng_sharebox .sns-dif ul li .fa {
line-height: 1;
}
.kjk_sng_sharebox .share_txt{
display: none;
}
.kjk_sng_sharebox .sns-btn__item a {
width: 62px;
height: 62px;
margin: 0;
padding: 13px 0;
border: 2px solid;
border-radius: 10px;
}
確認する際は必ずキャッシュを削除してから見てください。
| 確認方法 |
|---|
| 「Ctrl」+「F5」(キャッシュ削除) |
カスタマイズコードを追加CSS(またはテーマエディタ)に追加して保存したら、カスタマイズがうまく反映されているか、確認しましょう。
Mac bookやスマホではキャッシュ削除の仕方が違うので、詳しくはこちらの記事で確認してください。
 カスタマイズはキャッシュ削除をマスターしてからです
カスタマイズはキャッシュ削除をマスターしてからです
くまからのお礼
本ブログ(for men)では、ひとりでも多くの方にブログを楽しんで欲しくてカスタマイズ記事を書いています。(決して自己満足ではありません)
もっとカスタマイズしたい人はこちらの記事を見てください。
 【圧倒的SANGOカスタマイズまとめ】~ようこそ、沼への入口へ~
【圧倒的SANGOカスタマイズまとめ】~ようこそ、沼への入口へ~
まとめ


SANGOの優しい雰囲気になじんだ!

あっそ