Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
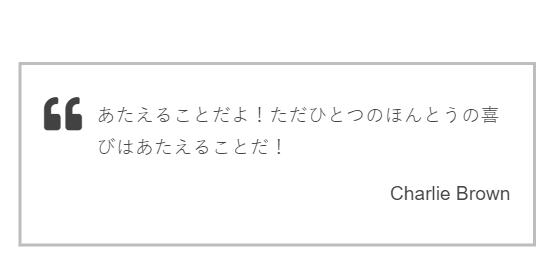
Before

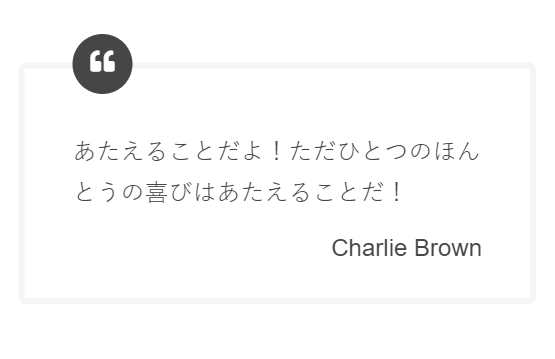
After

カスタマイズは自己責任でやろう
自己責任の意味がわからない方、初めてカスタマイズする方は、必ずこちらの記事を読んでくださいね。
 カスタマイズは自己責任。ぼくはこんな風に思っています。
カスタマイズは自己責任。ぼくはこんな風に思っています。
カスタマイズするための
準備
CSSコードの追加方法
おすすめは追加CSSからコードを追加する方法です。
はじめてカスタマイズする方は、こちらの記事を読んでくださいね。
 ブログのカスタマイズを加速させる「追加CSS」の使い方
ブログのカスタマイズを加速させる「追加CSS」の使い方
| 追加方法 | 難しさ |
|---|---|
| 追加CSS | |
| テーマエディター | |
| FTPソフト |
複数のカスタマイズをしたい方は、テーマエディターだと編集しやすくておすすめです。普段からFTPソフトを使ってる方はそちらからアップロードしてもカスタマイズできます。
カスタマイズに必要な
CSSコード

コメントあり
/*--------------------------------------
引用のデザイン
--------------------------------------*/
.entry-content blockquote {/*引用全体*/
box-sizing: border-box;/*線の内外*/
position: relative;/*位置の基準*/
margin: 3em 0;/*外側の余白*/
padding: 32px 32px 10px 32px;/*内側の余白*/
background: #FFF;/*背景色*/
border: solid 4px #f3f5f6; /*線*/
border-radius: 5px;/*角丸*/
color: #464646;/*文字色*/
font-size: 1em;/*文字サイズ*/
}
.entry-content blockquote:before {/*引用の疑似要素*/
color: #fff!important;/*文字色*/
font-size: 1em;/*文字サイズ*/
margin: auto;/*外側余白*/
width: 40px;/*幅*/
height: 40px;/*高さ*/
text-align: center;/*中央寄せ*/
position: absolute;/*自由に動けるように*/
top: -23px;/*上からの距離*/
left: 32px;/*左からの距離*/
background: #464646;/*背景色*/
border-radius: 100px;/*丸くする*/
line-height: 2.3;/*行の高さ*/
}
コメントなし
/*--------------------------------------
引用のデザイン
--------------------------------------*/
.entry-content blockquote {
box-sizing: border-box;
position: relative;
margin: 3em 0;
padding: 32px 32px 10px 32px;
background: #FFF;
border: solid 4px #f3f5f6;
border-radius: 5px;
color: #464646;
font-size: 1em;
}
.entry-content blockquote:before {
color: #fff!important;
font-size: 1em;
margin: auto;
width: 40px;
height: 40px;
text-align: center;
position: absolute;
top: -23px;
left: 32px;
background: #464646;
border-radius: 100px;
line-height: 2.3;
}
確認する際は必ずキャッシュを削除してから見てください。
| 確認方法 |
|---|
| 「Ctrl」+「F5」(キャッシュ削除) |
カスタマイズコードを追加CSS(またはテーマエディタ)に追加して保存したら、カスタマイズがうまく反映されているか、確認しましょう。
Mac bookやスマホではキャッシュ削除の仕方が違うので、詳しくはこちらの記事で確認してください。
 カスタマイズはキャッシュ削除をマスターしてからです
カスタマイズはキャッシュ削除をマスターしてからです
くまからのお礼
本ブログ(for men)では、ひとりでも多くの方にブログを楽しんで欲しくてカスタマイズ記事を書いています。(決して自己満足ではありません)
もっとカスタマイズしたい人はこちらの記事を見てください。
 【圧倒的SANGOカスタマイズまとめ】~ようこそ、沼への入口へ~
【圧倒的SANGOカスタマイズまとめ】~ようこそ、沼への入口へ~
まとめ・感想・雑談・こだわり

まぁ、どこかで見たデザインやね

引用のデザインはもうちょっと検討しないとな





