Warning: Undefined array key "className" in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/gutenberg.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined array key "className" in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/gutenberg.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined array key "className" in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/gutenberg.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined array key "className" in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/gutenberg.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined array key "className" in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/gutenberg.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined array key "className" in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/gutenberg.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
メリット

デメリット

カスタマイズは自己責任でやろう
自己責任の意味がわからない方、初めてカスタマイズする方は、必ずこちらの記事を読んでくださいね。
 カスタマイズは自己責任。ぼくはこんな風に思っています。
カスタマイズは自己責任。ぼくはこんな風に思っています。
カスタマイズするための
準備
今回のボックスは「良い口コミの時のボックス」と「悪い口コミの時のボックス」2種類あります。
それぞれのクラス名はそれっぽくしています。
- 良い口コミボックス→クラス名「good」
- 悪い口コミボックス→クラス名「ungood」
クラス名というのはボックスの名前みたいなものです。

クラス名は表には見えない設定なので、特に決まりはありません

自分なりにわかりやすいのがいいよっ
HTMLコード
良い口コミボックス
良い口コミ★テキスト★
悪い口コミボックス
悪い口コミ★テキスト★
ちょっと説明

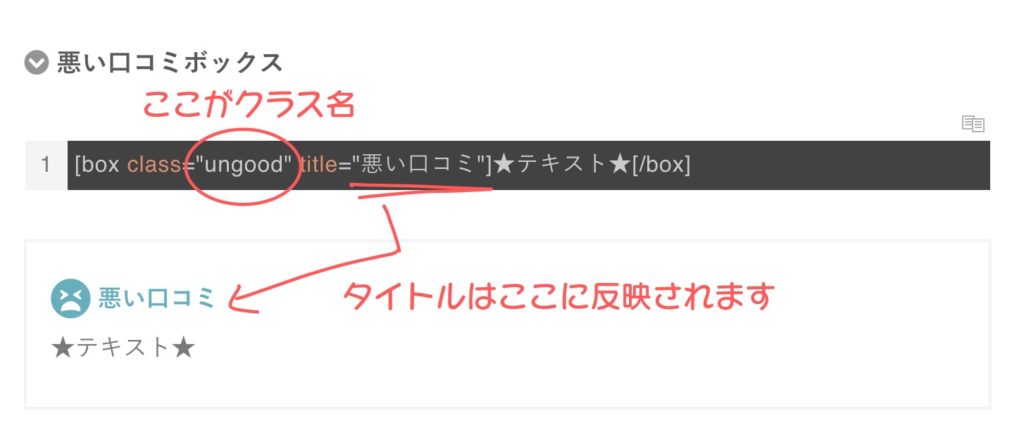
クラス名の部分とボックスのタイトル部分を書き込んでみました。

あぁ〜ここがここに反映されるのねってぐらいにみてください
CSSコードの追加方法
おすすめは追加CSSからコードを追加する方法です。
はじめてカスタマイズする方は、こちらの記事を読んでくださいね。
 ブログのカスタマイズを加速させる「追加CSS」の使い方
ブログのカスタマイズを加速させる「追加CSS」の使い方
| 追加方法 | 難しさ |
|---|---|
| 追加CSS | |
| テーマエディター | |
| FTPソフト |
複数のカスタマイズをしたい方は、テーマエディターだと編集しやすくておすすめです。普段からFTPソフトを使ってる方はそちらからアップロードしてもカスタマイズできます。
カスタマイズに必要な
CSSコード

コメントあり
/*--------------------------------------
口コミボックス
--------------------------------------*/
.good, .ungood {/*ボックス共通部分*/
border: 2px solid #f4f4f5;/*枠線*/
color: #797979;/*文字色*/
padding: 1.5em 1em;/*内側余白*/
margin: 2em 0;/*外側余白*/
}
.good .box-title, .ungood .box-title {/*タイトル部分*/
display: flex;/*配置しやすい種類に変更*/
align-items: center;/*縦方向を真ん中に*/
line-height: 1;/*行の高さ*/
margin-bottom: 5px;/*外側 下の余白*/
}
.good .box-title, .good .box-title:before {/*タイトルとアイコンの色*/
color: #fda359;/*文字色*/
}
.ungood .box-title, .ungood .box-title:before {/*タイトルとアイコンの色*/
color: #4cb1bf;/*文字色*/
}
.good .box-title:before ,.ungood .box-title:before {/*アイコン*/
font-family: "font awesome 5 free";/*種類*/
margin-right: 5px;/*外側 右余白*/
font-size: 1.7em;/*文字の大きさ*/
}
.good .box-title:before {/*メリットのアイコン*/
content: "\f599";/*アイコンの種類*/
}
.ungood .box-title:before {/*デメリットのアイコン*/
content: "\f5c8";/*アイコンの種類*/
}
コメントなし
/*--------------------------------------
口コミボックス
--------------------------------------*/
.good, .ungood {
border: 2px solid #f4f4f5;
color: #797979;
padding: 1.5em 1em;
margin: 2em 0;
}
.good .box-title, .ungood .box-title {
display: flex;
align-items: center;
line-height: 1;
margin-bottom: 5px;
}
.good .box-title, .good .box-title:before {
color: #fda359;
}
.ungood .box-title, .ungood .box-title:before {
color: #4cb1bf;
}
.good .box-title:before ,.ungood .box-title:before {
font-family: "font awesome 5 free";
margin-right: 5px;
font-size: 1.7em;
}
.good .box-title:before {
content: "\f599";
}
.ungood .box-title:before {
content: "\f5c8";
}
確認する際は必ずキャッシュを削除してから見てください。
| 確認方法 |
|---|
| 「Ctrl」+「F5」(キャッシュ削除) |
カスタマイズコードを追加CSS(またはテーマエディタ)に追加して保存したら、カスタマイズがうまく反映されているか、確認しましょう。
Mac bookやスマホではキャッシュ削除の仕方が違うので、詳しくはこちらの記事で確認してください。
 カスタマイズはキャッシュ削除をマスターしてからです
カスタマイズはキャッシュ削除をマスターしてからです
くまからのお礼
本ブログ(for men)では、ひとりでも多くの方にブログを楽しんで欲しくてカスタマイズ記事を書いています。(決して自己満足ではありません)
もっとカスタマイズしたい人はこちらの記事を見てください。
 【圧倒的SANGOカスタマイズまとめ】~ようこそ、沼への入口へ~
【圧倒的SANGOカスタマイズまとめ】~ようこそ、沼への入口へ~
カスタマイズのこだわりポイント

へへへ、ここからはぼくがこのカスタマイズでこだわった部分を紹介していきます。
今回のこだわりポイントは2つ!
- 優しい色の枠線
- 可愛らしいアイコン
この2点をこだわりました。
枠線の色は他を邪魔せずメリハリはあるように
まぁこだわったと言っても、枠線の色は前から好きだった灰色なんですけどね。
枠線って濃い色だとなんだか窮屈な感じがして、薄すぎると締まりがなくまってしまって難しいところなんですよね。
なので、ぼくがよく使う灰色は優しい色を目指しています。
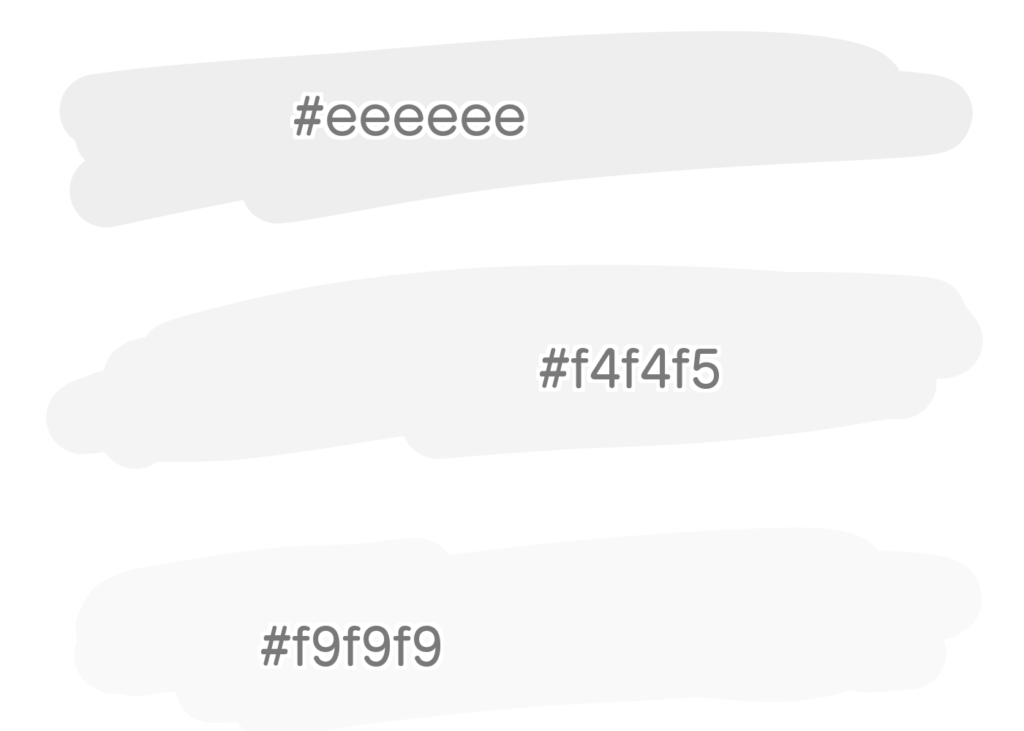
- #eeeeee
- #f4f4f5
- #f9f9f9

#eeeeeeは表の枠線とかによく使いますね、微妙にうっすいのが気に入ってます。
今回のこの3つの中で真ん中くらいの薄さの灰色#f4f4f5を使っています。

なんだかんだこの灰色を使うことが多いね、だってすごく優しい色なんだもん!
可愛らしいアイコン
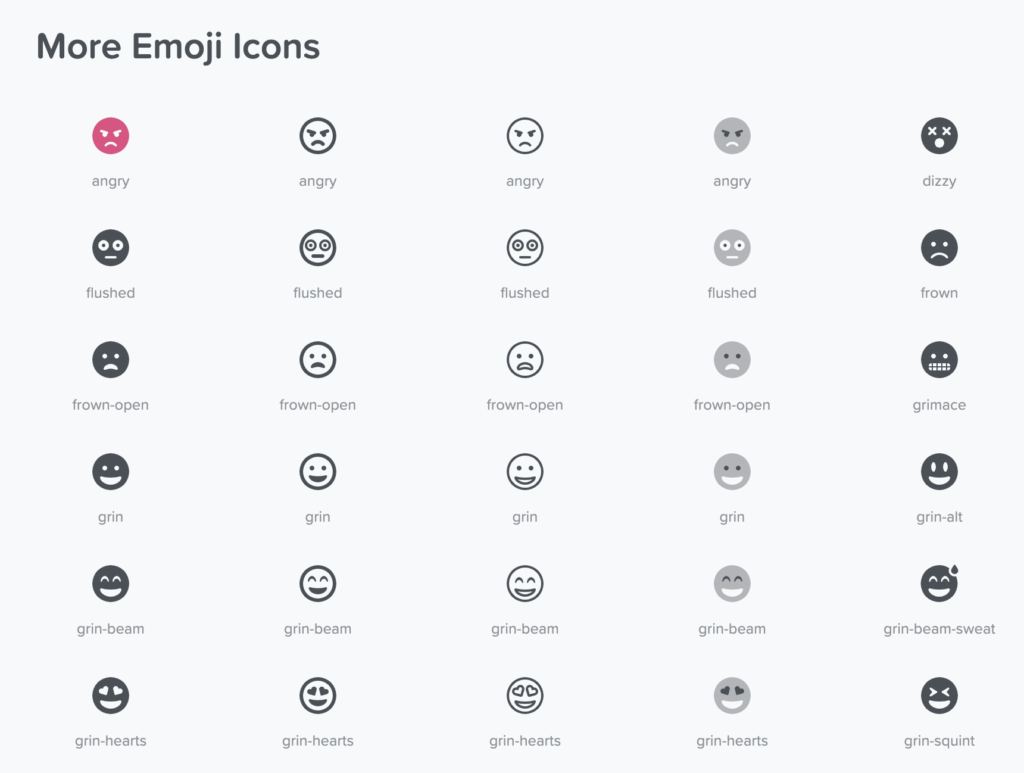
口コミのボックスだと吹き出しみたいなアイコンが多いのですが、そこをあえて顔アイコンにしました。
Font awesome 5になってから顔アイコンがぐっと増えたのでぜひ好みの顔を見つけてみてください。

ぼくはたくさんある顔アイコンの中からお気に入りを使うようにしています。

あなたのお気に入りが見つかるといいですね

なんの話やねん



