Warning: Undefined array key "className" in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/gutenberg.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
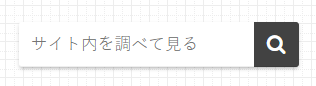
Before

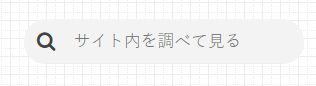
After

カスタマイズは自己責任でやろう
自己責任の意味がわからない方、初めてカスタマイズする方は、必ずこちらの記事を読んでくださいね。
 カスタマイズは自己責任。ぼくはこんな風に思っています。
カスタマイズは自己責任。ぼくはこんな風に思っています。
カスタマイズするための
準備
CSSコードの追加方法
おすすめは追加CSSからコードを追加する方法です。
はじめてカスタマイズする方は、こちらの記事を読んでくださいね。
 ブログのカスタマイズを加速させる「追加CSS」の使い方
ブログのカスタマイズを加速させる「追加CSS」の使い方
| 追加方法 | 難しさ |
|---|---|
| 追加CSS | |
| テーマエディター | |
| FTPソフト |
複数のカスタマイズをしたい方は、テーマエディターだと編集しやすくておすすめです。普段からFTPソフトを使ってる方はそちらからアップロードしてもカスタマイズできます。
カスタマイズに必要な
CSSコード

style.cssにコードを追加する
/*--------------------------------------
サイト内検索ウィジェットを変更
--------------------------------------*/
input#s {/*検索部分全体*/
background: #f3f3f3;/*背景色(お好みで)*/
box-shadow: none;/*影を削除*/
padding: 0 10px 0 50px;/*内側の余白 上0 右10 下0 左50*/
}
#searchsubmit {/*アイコン部分*/
background-color: #f3f3f3!important;/*背景色(お好みで)*/
color: #424242;/*アイコンの色(お好みで)*/
left: 0;/*左側に移動*/
border-bottom: solid 1px transparent;/*下線を透明に*/
}
input#s:focus {/*検索部分全体(フォーカス時)*/
box-shadow: none;/*影を削除*/
border: solid 1px #42424230;/*枠線を追加*/
}
input#s:focus + #searchsubmit.fa {/*アイコン(フォーカス時)*/
font-size: 22px;/*サイズ小さく(追加はお好きに)*/
}/*--------------------------------------
サイト内検索ウィジェットを変更
--------------------------------------*/
input#s {
background: #f3f3f3;
box-shadow: none;
padding: 0 10px 0 50px;
}
#searchsubmit {
background-color: #f3f3f3!important;
color: #424242;
left: 0;
border-bottom: solid 1px transparent;
}
input#s:focus {
box-shadow: none;
border: solid 1px #42424230;
}
input#s:focus + #searchsubmit .fa {
font-size: 22px;
}
検索欄に文字を表示させる
こちらのカスタマイズはマクリンさん(@Maku_ring)のTwitterでの素晴らしい発言を参考にさせていただきました。
1. 子テーマにsearchform.phpファイルを作成
テキストエディタソフトでファイル名「searchform.php」を作成します。
保存先は子テーマのstyle.cssとかがある場所でOKです。
2. コードを記入
作成したsearchform.phpに下記のコードを記入します。
<form role="search" method="get" id="searchform" class="searchform" action="<?php echo home_url( '/' ); ?>">
<div>
<input type="search" placeholder="サイト内を調べて見る" id="s" name="s" value="" />
<button type="submit" id="searchsubmit" ><i class="fa fa-search"></i>
</button>
</div>
</form>このコードはぼくもよくわかりませんが、これを追加すればOKです。 表示させる文字は「サイト内を調べてみる」の部分を好きな文字に変更してください。
3. アップロードして完了
コードを記入して、保存したらFTPソフトなどでアップロード>ブラウザのキャッシュ削除・更新すれば表示されます。

確認する際は必ずキャッシュを削除してから見てください。
| 確認方法 |
|---|
| 「Ctrl」+「F5」(キャッシュ削除) |
カスタマイズコードを追加CSS(またはテーマエディタ)に追加して保存したら、カスタマイズがうまく反映されているか、確認しましょう。
Mac bookやスマホではキャッシュ削除の仕方が違うので、詳しくはこちらの記事で確認してください。
 カスタマイズはキャッシュ削除をマスターしてからです
カスタマイズはキャッシュ削除をマスターしてからです
くまからのお礼
本ブログ(for men)では、ひとりでも多くの方にブログを楽しんで欲しくてカスタマイズ記事を書いています。(決して自己満足ではありません)
もっとカスタマイズしたい人はこちらの記事を見てください。
 【圧倒的SANGOカスタマイズまとめ】~ようこそ、沼への入口へ~
【圧倒的SANGOカスタマイズまとめ】~ようこそ、沼への入口へ~
まとめ:サイト内検索部分をシンプルにするカスタマイズ


ちょっとした部分を変えるだけでも違いがでますね!




