Warning: Undefined array key "className" in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/gutenberg.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined array key "className" in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/gutenberg.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined array key "className" in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/gutenberg.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined array key "className" in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/gutenberg.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
こんな感じに変更
PC表示
BEFORE

AFTER

AFTER2

スマホ表示
BEFORE

AFTER

AFTER2


カスタマイズは自己責任でやろう
自己責任の意味がわからない方、初めてカスタマイズする方は、必ずこちらの記事を読んでくださいね。
 カスタマイズは自己責任。ぼくはこんな風に思っています。
カスタマイズは自己責任。ぼくはこんな風に思っています。
カスタマイズするための
準備
WordPressのテーマでSANGOを使用している方は
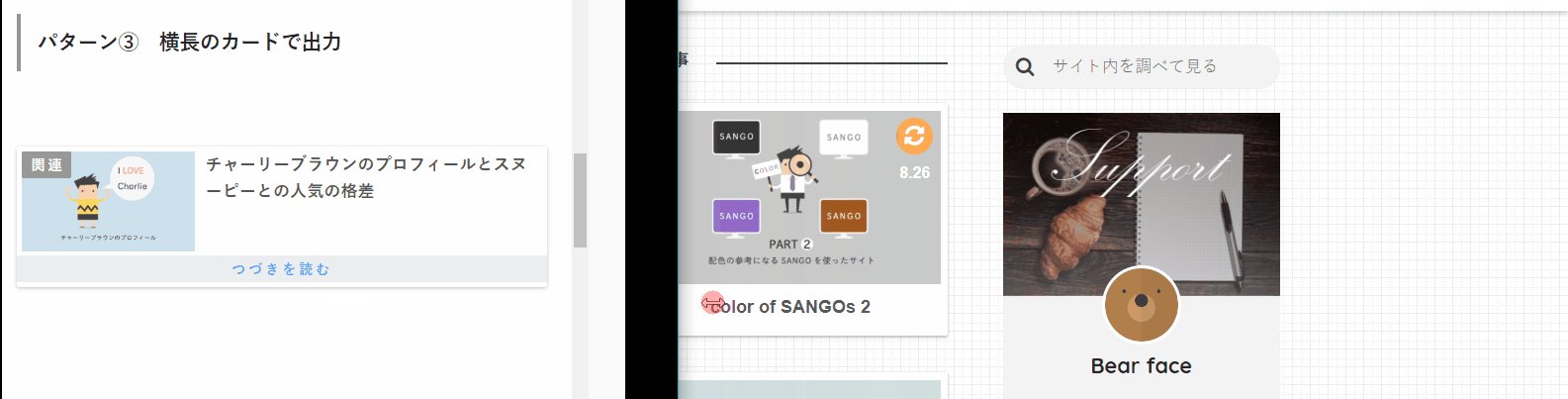
- 関連記事(横長)
- 関連記事(カードタイプ)
- 関連記事(カードタイプ2)
以上の3パターンで関連記事を出力できますよね。
今回は関連記事(カードタイプ2)をカスタマイズしていきます。
[card2 id="ID" target="_blank"]こちらのコードにIDを入れれば簡単に関連記事を出力できます。

SANGOサポーターを持っている人はURLだけでもっと簡単ですね!

PORIPUを使っている人は投稿一覧でIDを確認できるからめちゃ便利
CSSコードの追加方法
おすすめは追加CSSからコードを追加する方法です。
はじめてカスタマイズする方は、こちらの記事を読んでくださいね。
 ブログのカスタマイズを加速させる「追加CSS」の使い方
ブログのカスタマイズを加速させる「追加CSS」の使い方
| 追加方法 | 難しさ |
|---|---|
| 追加CSS | |
| テーマエディター | |
| FTPソフト |
複数のカスタマイズをしたい方は、テーマエディターだと編集しやすくておすすめです。普段からFTPソフトを使ってる方はそちらからアップロードしてもカスタマイズできます。
カスタマイズに必要な
CSSコード

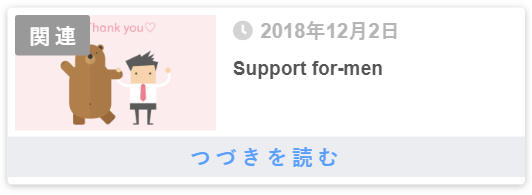
つづきを読むバージョン

/*--------------------------------------
関連記事カード2を変更
--------------------------------------*/
.longc_linkto{/*カード全体の設定*/
position: relative;/*疑似要素の基準に設定*/
padding: 5px 5px 36px 5px;/*内側の余白(上左右5px 下36px)*/
}
.longc_linkto img {/*アイキャッチ画像が入っている部分の大きさ*/
max-width: 40%;/*画像部分の横幅最大*/
vertical-align: top;/*上揃え*/
}
.longc_img img {/*アイキャッチ画像*/
padding: 0px;/*内側の余白10pxから0pxに*/
}
.longc_linkto .c_linkto_text {/*テキスト部分*/
padding: 0 2%;/*内側の余白(上下0 左右2%)*/
display: inline-block;/*横並びになるように*/
max-width: 55%;/*テキスト部分の横幅最大*/
font-size: .8em;/*フォントサイズを小さく*/
}
.longc_time {/*投稿日*/
display: none;/*削除*/
}
.longc_linkto .c_linkto_text:before {/*疑似要素(前)*/
position: absolute;/*基準に対して動けるように*/
content: "関連";/*表示する文字*/
top: 5px;/*上からの位置*/
left: 5px;/*左からの位置*/
display: inline-block;/*自由に横幅や高さを設定できるように*/
width: 47px;/*横幅*/
height: 27px;/*高さ*/
text-align: center;/*中央揃え*/
background: #999999;/*背景色*/
font-size: 14px;/*フォントサイズ*/
line-height: 28px;/*行の高さ(縦方向中央揃え用)*/
color: white;/*文字の色*/
letter-spacing: 3px;/*文字の間隔*/
padding-left: 3px;/*内側の余白(左)*/
border-radius: 2px;/*角丸*/
}
.longc_linkto .c_linkto_text:after {/*疑似要素(後)*/
position: absolute;
content: "つづきを読む";
bottom: 5px;
right: 0px;
display: inline-block;
width: 100%;
height: 27px;
text-align: center;
background: #EBEDF0;
font-size: 14px;
line-height: 28px;
color: #599EFF;
letter-spacing: 3px;
}
/***** PCでの画像表示 *****/
@media only screen and (min-width: 481px){/*横幅481px以上での表示*/
.longc_img {/*アイキャッチ画像が入っている部分の大きさ*/
width: 30%;/*横幅*/
}
.longc_linkto img {/*アイキャッチ画像の大きさ*/
max-width: 100%;/*横幅*/
}
.c_linkto.longc_linkto .longc_content {/*テキスト部分*/
vertical-align: top;/*上揃え*/
}
.longc_linkto .c_linkto_text {/*テキスト部分*/
padding: 0 2%;/*内側の余白(上下0 左右2%)*/
font-size: 1em;/*フォントサイズ*/
}}/*--------------------------------------
関連記事カード2を変更
--------------------------------------*/
.longc_linkto{
position: relative;
padding: 5px 5px 36px 5px;
}
.longc_linkto img {
max-width: 40%;
vertical-align: top;
}
.longc_img img {
padding: 0px;
}
.longc_linkto .c_linkto_text {
padding: 0 2%;
display: inline-block;
max-width: 55%;
font-size: .8em;
}
.longc_time {
display: none;
}
.longc_linkto .c_linkto_text:before {
position: absolute;
content: "関連";
top: 5px;
left: 5px;
display: inline-block;
width: 47px;
height: 27px;
text-align: center;
vertical-align: middle;
background: #999999;
font-size: 14px;
line-height: 28px;
color: white;
letter-spacing: 3px;
padding-left: 3px;
border-radius: 2px;
}
.longc_linkto .c_linkto_text:after {
position: absolute;
content: "つづきを読む";
bottom: 5px;
right: 0px;
display: inline-block;
width: 100%;
height: 27px;
text-align: center;
vertical-align: middle;
background: #EBEDF0;
font-size: 14px;
line-height: 28px;
color: #599EFF;
letter-spacing: 3px;
}
@media only screen and (min-width: 481px){
.longc_img {
width: 30%;
}
.longc_linkto img {
max-width: 100%;
}
.c_linkto.longc_linkto .longc_content {
vertical-align: top;
}
.longc_linkto .c_linkto_text {
padding: 0 2%;
font-size: 1em;
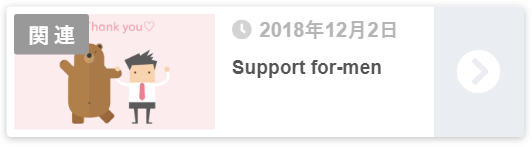
}}アイコンバージョン

/*--------------------------------------
関連記事カード2を変更 パターン2
--------------------------------------*/
.longc_linkto{/*カード全体の設定*/
position: relative;/*疑似要素の基準に設定*/
padding: 5px;/*内側の余白*/
line-height:0;/*画像の下の余白削除(20180915追記)*/
}
.longc_linkto img {/*アイキャッチ画像が入っている部分の大きさ*/
max-width: 40%;/*画像部分の横幅最大*/
vertical-align:baseline;/*文字下に合わせる*/
}
.longc_img img {/*アイキャッチ画像*/
padding: 0px;/*内側の余白10pxから0pxに*/
}
.longc_linkto .c_linkto_text {/*テキスト部分*/
display: inline-block;/*横並びに*/
padding: 0 60px 0 2%;/*内側の余白*/
max-width: 55%;/*テキスト部分の横幅最大*/
font-size: .8em;/*フォントサイズを小さく*/
vertical-align:top;/*上によせる(20180915追記)*/
}
.longc_time {/*投稿日*/
display: none;/*削除*/
}
.longc_linkto .c_linkto_text:before {/*疑似要素(前)*/
position: absolute;/*基準に対して動けるように*/
content: "関連";/*表示する文字*/
top: 5px;/*上からの位置*/
left: 5px;/*左からの位置*/
display: inline-block;/*自由に横幅や高さを設定できるように*/
width: 47px;/*横幅*/
height: 27px;/*高さ*/
text-align: center;/*中央揃え*/
background: #999999;/*背景色*/
font-size: 14px;/*フォントサイズ*/
line-height: 28px;/*行の高さ(縦方向中央揃え用)*/
color: white;/*文字の色*/
letter-spacing: 3px;/*文字の間隔*/
padding-left: 3px;/*内側の余白(左)*/
border-radius: 2px;/*角丸*/
}
.longc_linkto .c_linkto_text:after {/*疑似要素(後)*/
position: absolute;/*基準を元に*/
display: flex;/*中央揃えするために*/
height: 100%;/*背景の高さ*/
width: 30px;/*背景の横幅*/
padding: 0px 15px;/*水平方向に中央揃え*/
content: "\f138";/*アイコン*/
font-family: "FontAwesome";/*アイコンを表示させる*/
top: 0px;/*上からの位置*/
right: 0px;/*右からの位置*/
font-size: 2.8em;/*文字の大きさ*/
color: #fff;/*文字の色*/
background: #eaedf2;/*背景色*/
align-items: center;/*アイコンを中央揃え*/
}
/***** PCでの画像表示 *****/
@media only screen and (min-width: 481px){/*横幅481px以上での表示*/
.longc_img {/*アイキャッチ画像が入っている部分の大きさ*/
width: 30%;/*横幅*/
}
.longc_linkto img {/*アイキャッチ画像の大きさ*/
max-width: 100%;/*横幅*/
vertical-align: top;/*上揃え*/
}
.c_linkto.longc_linkto .longc_content {/*テキスト部分*/
vertical-align: top;/*上揃え*/
}
.longc_linkto .c_linkto_text {/*テキスト部分*/
padding: 0 70px 0 2%;/*内側の余白*/
font-size: 1em;/*フォントサイズ*/
}
.longc_linkto .c_linkto_text:after {/*アイコン*/
width: 38px;/*位置調整用*/
}}*--------------------------------------
関連記事カード2を変更 パターン2
--------------------------------------*/
.longc_linkto{
position: relative;
padding: 5px;
line-height:0;
}
.longc_linkto img {
max-width: 40%;
vertical-align: baseline;
}
.longc_img img {
padding: 0px;
}
.longc_linkto .c_linkto_text {
display: inline-block;
padding: 0 60px 0 2%;
max-width: 55%;
font-size: .8em;
vertical-align:top;
}
.longc_time {
display: none;
}
.longc_linkto .c_linkto_text:before {
position: absolute;
content: "関連";
top: 5px;
left: 5px;
display: inline-block;
width: 47px;
height: 27px;
text-align: center;
background: #999999;
font-size: 14px;
line-height: 28px;
color: white;
letter-spacing: 3px;
padding-left: 3px;
border-radius: 2px;
}
.longc_linkto .c_linkto_text:after {
position: absolute;
display: flex;
height: 100%;
width: 30px;
padding: 0px 15px;
content: "\f138";
font-family: "FontAwesome";
top: 0px;
right: 0px;
font-size: 2.8em;
color: #fff;
background: #eaedf2;
align-items: center;
}
/***** PCでの画像表示 *****/
@media only screen and (min-width: 481px){
.longc_img {
width: 30%;
}
.longc_linkto img {
max-width: 100%;
vertical-align: top;
}
.c_linkto.longc_linkto .longc_content {
vertical-align: top;
}
.longc_linkto .c_linkto_text {
padding: 0 70px 0 2%;
font-size: 1em;
}
.longc_linkto .c_linkto_text:after {
width: 38px;
}}確認する際は必ずキャッシュを削除してから見てください。
| 確認方法 |
|---|
| 「Ctrl」+「F5」(キャッシュ削除) |
カスタマイズコードを追加CSS(またはテーマエディタ)に追加して保存したら、カスタマイズがうまく反映されているか、確認しましょう。
Mac bookやスマホではキャッシュ削除の仕方が違うので、詳しくはこちらの記事で確認してください。
 カスタマイズはキャッシュ削除をマスターしてからです
カスタマイズはキャッシュ削除をマスターしてからです
くまからのお礼
本ブログ(for men)では、ひとりでも多くの方にブログを楽しんで欲しくてカスタマイズ記事を書いています。(決して自己満足ではありません)
もっとカスタマイズしたい人はこちらの記事を見てください。
 【圧倒的SANGOカスタマイズまとめ】~ようこそ、沼への入口へ~
【圧倒的SANGOカスタマイズまとめ】~ようこそ、沼への入口へ~
まとめ


他の2つもカスタマイズするのか?

いつかやる(思った以上に大変だった)




をカスタマイズ-160x160.png)