Warning: Undefined array key 3 in /home/syotaro/for-men.jp/public_html/wp-content/themes/sango-theme-poripu/library/functions/prp_content.php on line 18
Warning: Undefined array key 4 in /home/syotaro/for-men.jp/public_html/wp-content/themes/sango-theme-poripu/library/functions/prp_content.php on line 21
Warning: Undefined array key 3 in /home/syotaro/for-men.jp/public_html/wp-content/themes/sango-theme-poripu/library/functions/prp_content.php on line 30
Warning: Undefined array key 4 in /home/syotaro/for-men.jp/public_html/wp-content/themes/sango-theme-poripu/library/functions/prp_content.php on line 33
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Before

After

[wp-svg-icons icon="checkmark-circle" wrap="i"] カスタマイズは自己責任でやろう!
「自己責任」の意味がわからない方、初めてカスタマイズする方はこちら
カスタマイズする準備
アイコンを選ぶ
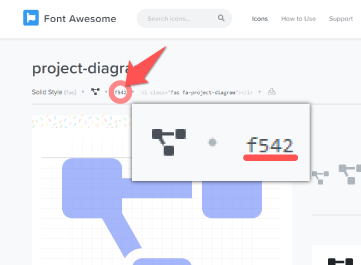
サイドバーに表示するアイコンはFont Awesomeというサイトで探すことができます。

Font Awesome[wp-svg-icons icon=”new-tab” wrap=”i”]というサイトに行って変更したいアイコンを見つけます。PORIPUを使っている方はver5.0以上も使用することができます。
メモ
SANGOもたしかver1.8.0くらいからFontawesome 5.0以降に対応しています。アイコンは” f “から始まるコードが重要です。このコードをコピーしておきましょう。

ぼくはPORIPUを使っているので、ver5.0のアイコンにしました。好きなアイコンを選んでコードをコピーしておきましょう。

自分の好きなアイコンをいっぱい選べるよ
3つのコード追加方法
| 追加方法 | 難しさ |
|---|---|
| 追加CSS | |
| テーマエディター | |
| FTPソフト |
はじめてカスタマイズをする方におすすめなのは追加CSSです。
カスタマイズのコード

コメントあり
/*--------------------------------------
アイコンの変更と位置調整
--------------------------------------*/
.sidebar .widget_categories .widgettitle:before {
content: "\f542";/*アイコン変更*/
padding-right: .7em;/*内側の余白(左)*/
padding-left: .3em;/*内側の余白(右)*/
}
コメントなし
.sidebar .widget_categories .widgettitle:before {
content: "\f542";
padding-right: .7em;
padding-left: .3em;
}
コードの説明
アイコンを変更するときはここ
content: "\f542";
2行目のf542の部分をお好きなアイコンのコードに変更してください。
サイドバー人気記事のアイコンを変更するときはここ
変更前
.sidebar .widget_categories .widgettitle:before {/*カテゴリのアイコン*/
変更後
.sidebar .my_popular_posts .widgettitle:before {/*人気記事のアイコン*/
1行目のクラス名を変更します。
うまくいったか確認
確認の手順
- カスタマイズコードを保存
- カスタマイズしたページを開く
- cntrl+F5を押す
いわゆるキャッシュ削除ですね。詳しい手順はこちらの記事で書いています。
まとめ・雑談


もともとはみんな同じアイコンがあるよね

そやなカテゴリーとかはみんな同じアイコンだな

みんなと同じじゃオリジナリティがね、出せないんだよ

お…おぉ…だからアイコン変えたの?

そう!まずは手始めに細かいところを変えてみた!
POINT
アイコンとタイトルの距離が気になったのでpaddingで調整しました。ほんの少し位置が違うだけでも印象がかなり違いますね。