Warning: Undefined array key 2 in /home/syotaro/for-men.jp/public_html/wp-content/themes/sango-theme-poripu/library/functions/prp_content.php on line 15
Warning: Undefined array key 3 in /home/syotaro/for-men.jp/public_html/wp-content/themes/sango-theme-poripu/library/functions/prp_content.php on line 18
Warning: Undefined array key 4 in /home/syotaro/for-men.jp/public_html/wp-content/themes/sango-theme-poripu/library/functions/prp_content.php on line 21
Warning: Undefined array key 2 in /home/syotaro/for-men.jp/public_html/wp-content/themes/sango-theme-poripu/library/functions/prp_content.php on line 27
Warning: Undefined array key 3 in /home/syotaro/for-men.jp/public_html/wp-content/themes/sango-theme-poripu/library/functions/prp_content.php on line 30
Warning: Undefined array key 4 in /home/syotaro/for-men.jp/public_html/wp-content/themes/sango-theme-poripu/library/functions/prp_content.php on line 33
[wp-svg-icons icon="checkmark-circle" wrap="i"] カスタマイズは自己責任でやろう!
「自己責任」の意味がわからない方、初めてカスタマイズする方はこちら
この記事では
表をカスタマイズした方法を説明。
表をカスタマイズした方法を説明。
表ってデフォルトのままだと良くないの?


ハハハ、このカスタマイズは完全に自己満足だよ!
自己満足で終わるくらいなら記事にしないとね(笑)

こんな感じに変更
Before

After
| ベーシックプラン | |
|---|---|
| ユーザー | 普通の人 |
| 価格 | 1,000円 |
| 契約期間 | 1年 |

線を細くして、色にメリハリを付けただけでもぜんぜん違う!
使うソフトなどはこちら
必須
![]() WordPress
WordPress
![]() Google Chrome
Google Chrome
推奨
![]() File zilla
File zilla
![]() sublime text
sublime text
表をカスタマイズする
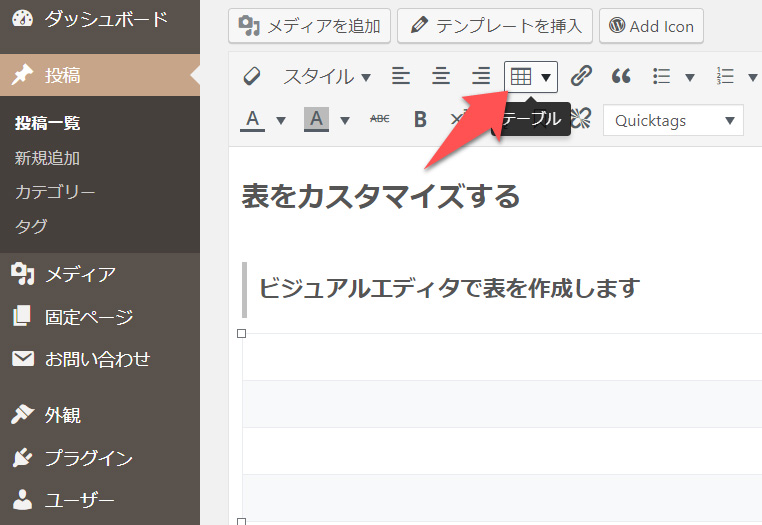
ビジュアルエディタで表を作成します

まずはビジュアルエディタから表を作成しましょう。ヘッダーセルを使用する際は、その行(または列)を選択した状態で表>セル>セルのプロパティ>一般>セルの種類>ヘッダーセルを選択してください。
注意
今回は横の行でヘッダーセルを使用する際のカスタマイズです。縦でヘッダーセルを使用する際はstyle.cssの「丸み」の部分を削除する必要があります。| 追加方法 | 難しさ |
|---|---|
| 追加CSS | |
| テーマエディター | |
| FTPソフト |
はじめてカスタマイズをする方におすすめなのは追加CSSです。
style.cssにコードを追加する
style.css(追加するコード:表のデザイン)
/*--------------------------------------
表のデザインを変更
--------------------------------------*/
/*--- 表全体(table) ---*/
.entry-content table {
border-bottom: 1px solid #e6e6e6; /* 表の一番下の線 */
border-top: none;
border-left: none;
border-right: none;
}
/*--- ヘッダーセル(th) ---*/
.entry-content th {
border-radius: 10px 10px 0 0; /* 丸み(※ヘッダーセルが縦の場合は削除)*/
padding: 1.2em .7em; /* 余白(上下 左右) */
background-color: #424242; /* 背景色 */
color: #fff; /* 文字の色 */
letter-spacing: 0.15em; /* 文字の間隔 */
text-align: center; /* 中央揃え */
border: none; /* 線削除 */
}
/*--- 行(横方向)(tr) ---*/
.entry-content tr {
text-align:center; /* 中央揃え */
}
.entry-content tr:not(:last-child) { /* 最後の行以外に適用 */
border-bottom: 1px solid #e6e6e6; /* 下線 */
}
/*--- ヘッダーセル以外のセル(td) ---*/
.entry-content td {
padding: 1em 2em; /* 余白(上下 左右) */
border:none; /* 線を削除 */
}
.entry-content td:last-child { /* 最後のセルのみ適用 */
border-right: 1px solid #e6e6e6; /* 右線 */
}
.entry-content td:not(last-child) { /* 最後のセル以外に適用 */
border-left: 1px solid #e6e6e6; /* 左線 */
}

太文字のカラーコードはお好きな色に変更してください。余白などもお好みで。
コードを追加したら、エディタソフトでstyle.cssの保存>FTPソフトでアップロード>ブラウザでキャッシュを削除して更新します。
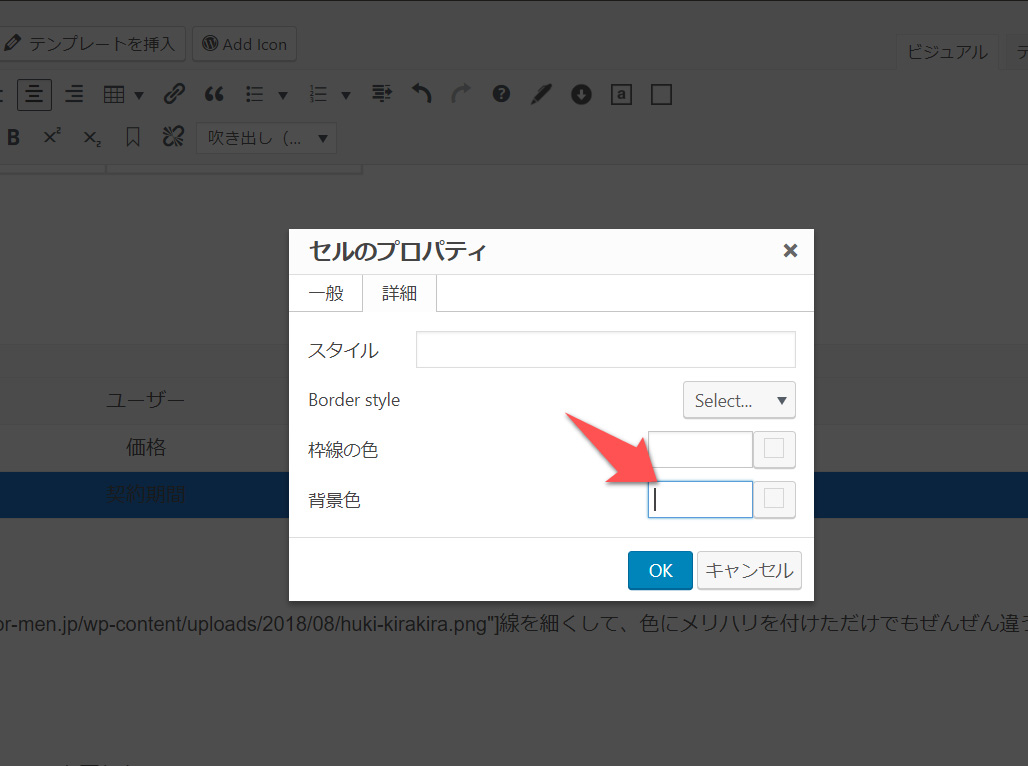
表に背景色をつける

ヘッダーセル以外のセルに背景色をつける場合は、セルを選択>ビジュアルエディタ>表>セル>セルのプロパティ>詳細>背景色で色を追加してください。
あとは下書きを保存(もしくは更新)を押して、確認しましょう。
表をカスタマイズする手順まとめ

手順をザクッと説明
変更手順
- ビジュアルエディタで表を作成。
- FTPソフトとテキストエディタを開いて準備OK。
- 追加のコードを書き込んで、保存。アップロード。
- ビジュアルエディタでセルに背景色を付ける。
- 更新して確認。
自己満足は終わりましたか?


はい!!スッキリしました!