Warning: Undefined array key "className" in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/gutenberg.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined array key "className" in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/gutenberg.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined array key 4 in /home/syotaro/for-men.jp/public_html/wp-content/themes/sango-theme-poripu/library/functions/prp_content.php on line 21
Warning: Undefined array key 4 in /home/syotaro/for-men.jp/public_html/wp-content/themes/sango-theme-poripu/library/functions/prp_content.php on line 33


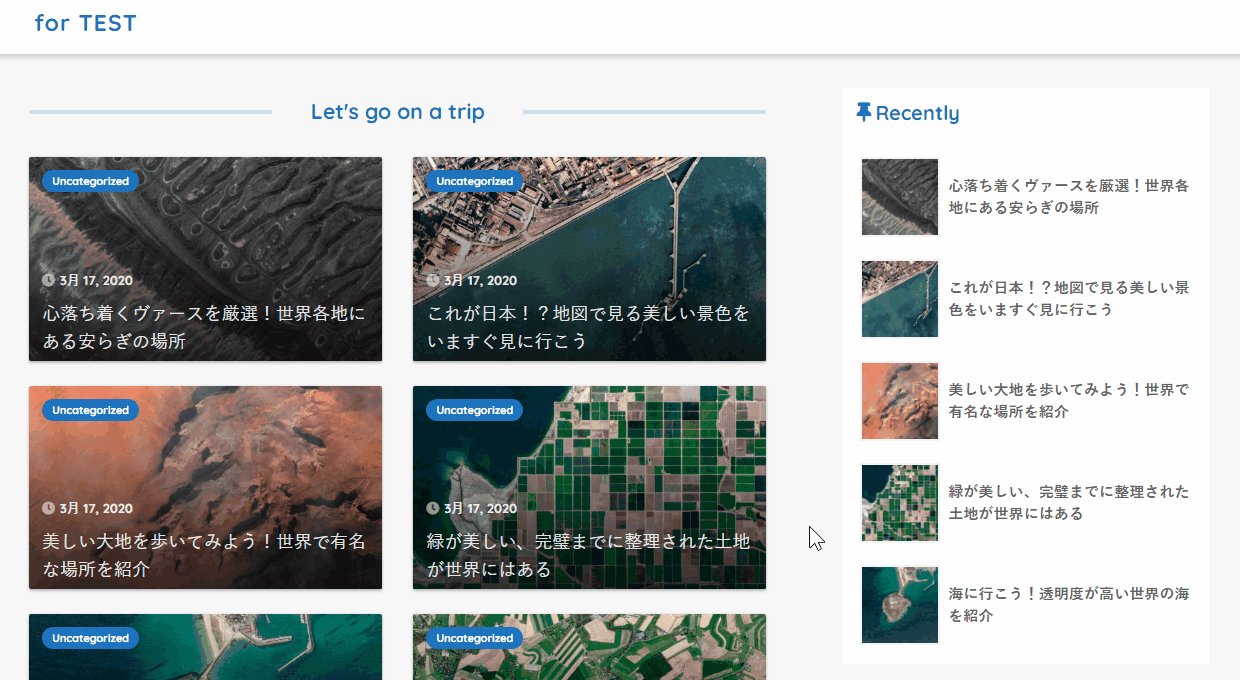
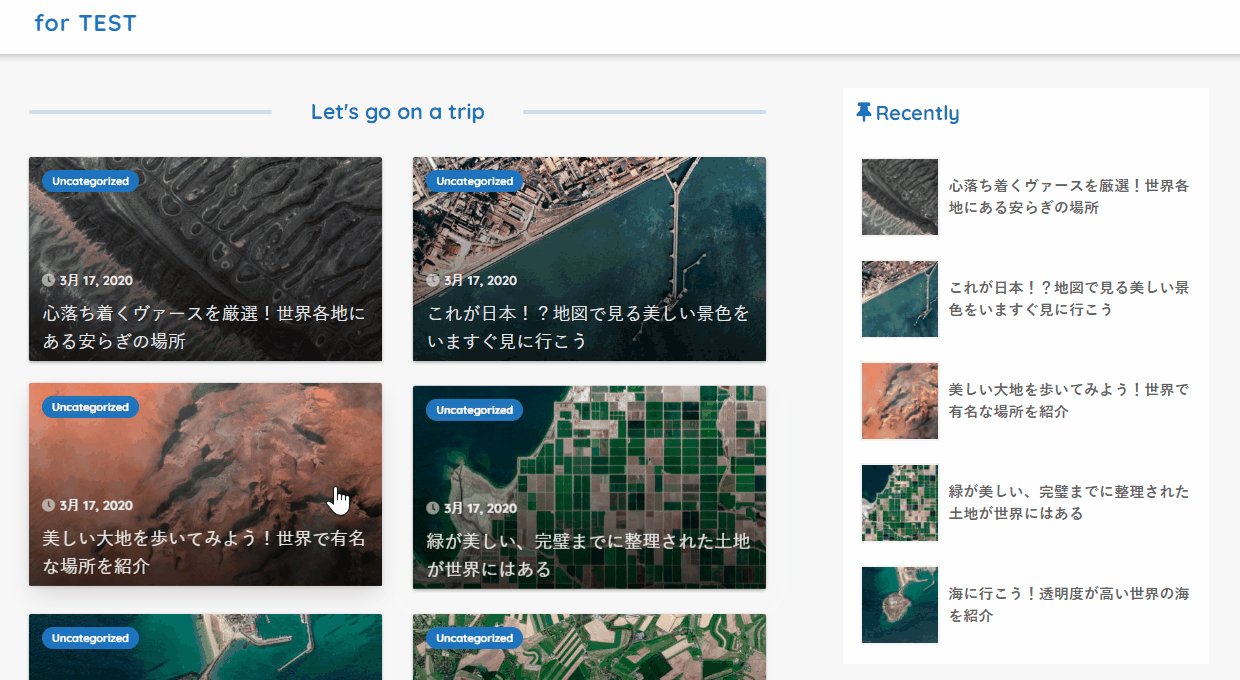
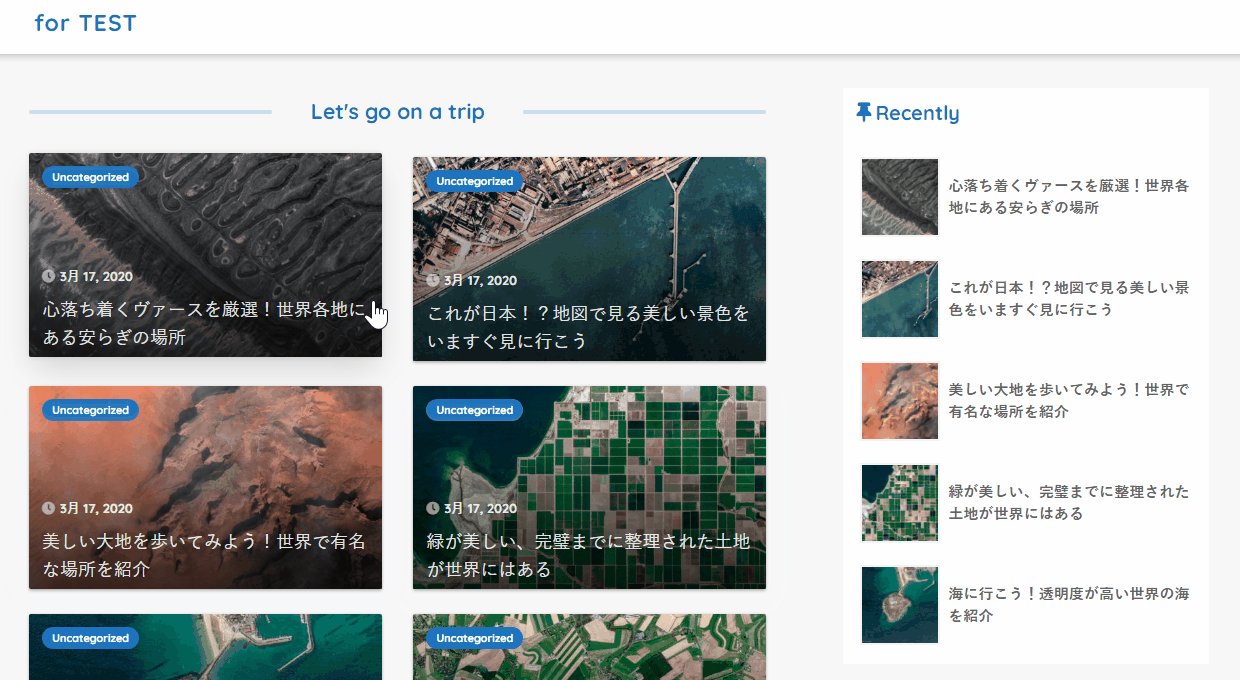
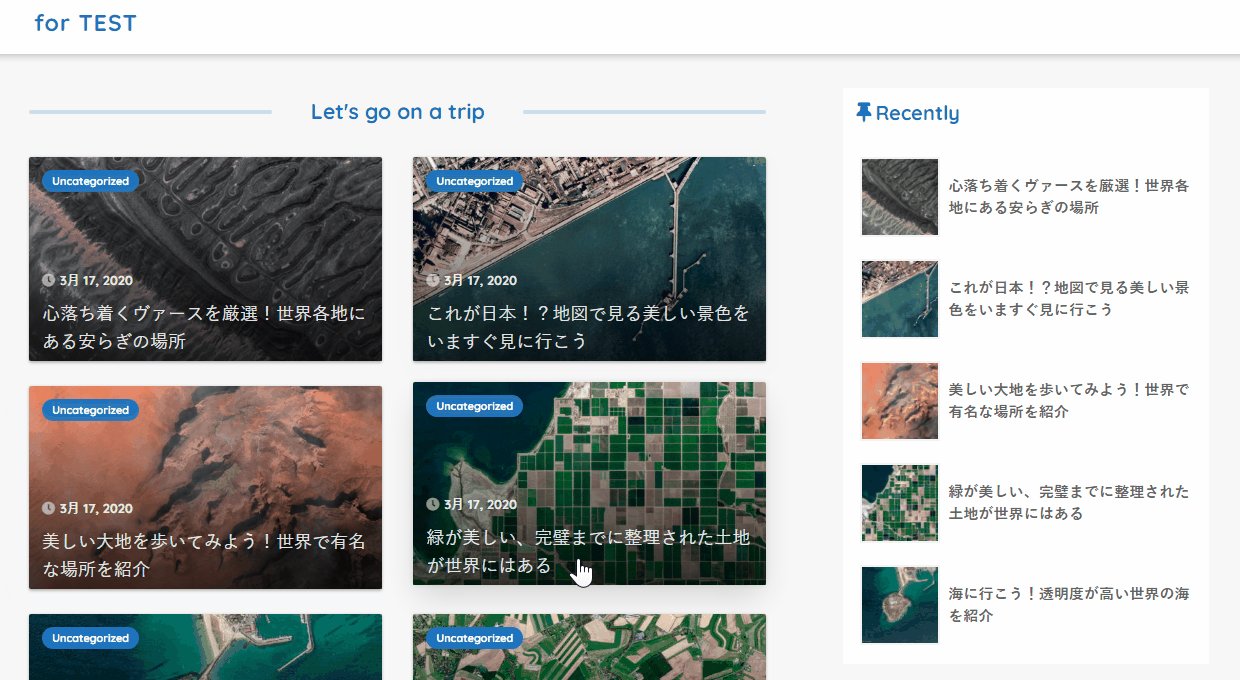
動画で見てみる

クリックするとgif動画を拡大して見ることができます。

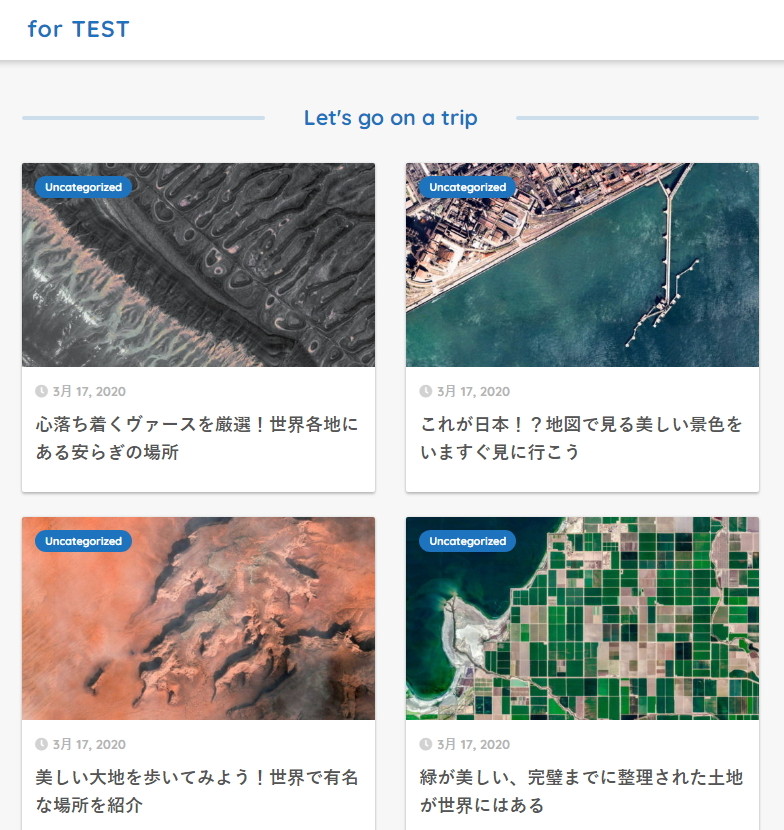
記事一覧のデザインをスッキリさせてみました

きれいな写真をたくさん使ってる方向けやな
ココがポイント!
- 高さが節約できる
- 影のグラデを追加してタイトルが見やすい
- アイキャッチ写真が映える!
FANBOX限定
カスタマイズは自己責任でやろう
自己責任の意味がわからない方、初めてカスタマイズする方は、必ずこちらの記事を読んでくださいね。
 カスタマイズは自己責任。ぼくはこんな風に思っています。
カスタマイズは自己責任。ぼくはこんな風に思っています。
カスタマイズするための
準備
今回はCSSを追加するだけでカスタマイズできます。
CSSコードの追加方法
おすすめは追加CSSからコードを追加する方法です。
はじめてカスタマイズする方は、こちらの記事を読んでくださいね。
 ブログのカスタマイズを加速させる「追加CSS」の使い方
ブログのカスタマイズを加速させる「追加CSS」の使い方
| 追加方法 | 難しさ |
|---|---|
| 追加CSS | |
| テーマエディター | |
| FTPソフト |
複数のカスタマイズをしたい方は、テーマエディターだと編集しやすくておすすめです。普段からFTPソフトを使ってる方はそちらからアップロードしてもカスタマイズできます。
カスタマイズに必要な
CSSコード

コメントなしver
.cardtype__img:after {
position: absolute;
content: "";
width: 100%;
height: 100%;
top: 0;
left: 0;
background: linear-gradient(transparent, rgba(0,0,0,0.75));
border-radius: 2px;
}
.cardtype__article-info {
position: absolute;
bottom: 0;
width: 100%;
margin-bottom: 5px;
color: rgba(255,255,255,0.9);
}
.entry-time.pubdate {
color: rgba(255,255,255,0.9);
}
.cardtype__article-info h2 {
font-weight: 500;
}
@media only screen and (min-width: 1030px){
.cardtype__link {
padding-bottom: 0;
}}
@media only screen and (min-width: 481px){
.cardtype__link {
padding-bottom: 0;
}}
.cardtype__link {
padding-bottom: 0;
}確認する際は必ずキャッシュを削除してから見てください。
| 確認方法 |
|---|
| 「Ctrl」+「F5」(キャッシュ削除) |
カスタマイズコードを追加CSS(またはテーマエディタ)に追加して保存したら、カスタマイズがうまく反映されているか、確認しましょう。
Mac bookやスマホではキャッシュ削除の仕方が違うので、詳しくはこちらの記事で確認してください。
 カスタマイズはキャッシュ削除をマスターしてからです
カスタマイズはキャッシュ削除をマスターしてからです
くまからのお礼
本ブログ(for men)では、ひとりでも多くの方にブログを楽しんで欲しくてカスタマイズ記事を書いています。(決して自己満足ではありません)
もっとカスタマイズしたい人はこちらの記事を見てください。
 【圧倒的SANGOカスタマイズまとめ】~ようこそ、沼への入口へ~
【圧倒的SANGOカスタマイズまとめ】~ようこそ、沼への入口へ~