Warning: Undefined array key 3 in /home/syotaro/for-men.jp/public_html/wp-content/themes/sango-theme-poripu/library/functions/prp_content.php on line 18
Warning: Undefined array key 4 in /home/syotaro/for-men.jp/public_html/wp-content/themes/sango-theme-poripu/library/functions/prp_content.php on line 21
Warning: Undefined array key 3 in /home/syotaro/for-men.jp/public_html/wp-content/themes/sango-theme-poripu/library/functions/prp_content.php on line 30
Warning: Undefined array key 4 in /home/syotaro/for-men.jp/public_html/wp-content/themes/sango-theme-poripu/library/functions/prp_content.php on line 33
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91

文字の色を使って上手に配色したいなぁ

マテリアルデザインではテキストの色や透明度でキレイに配色できるんだよ

なんやて!透明度でやってやんよ!
このページでは、マテリアルデザインっぽい文字色の配色テクニックを紹介します。

ぼくのブログでもちょいちょい使ってます。
文字の色について
文字の色は単純に白と黒よりも、透明度をプラスしたり、ちょっとグレーに近い色を使っているサイトが多くあります。
文字の色が真っ黒だけでなく「グレー」や「うすいグレー」を使っている場合が多いですよね。

例えばGoogleやAmazonでも文字の色は真っ黒ではありません。
黒色について
真っ黒と表現していますが、カラーコードでは#000000と表現されます。RGBでは( 0, 0, 0)です。逆に白色は#ffffffと(255, 255, 255)と表現されます。
カラーコードからRGBを知りたいときはこちらのサイトがおすすめです。
参考
RGBと16進数カラーコードの相互変換ツール - PEKO STEPPEKO STEP
Googleの文字色

①検索文字入力欄:#000000、②背景が薄いグレー部分:#777、③背景が白の部分:#545454が使われています。
Amazonの文字の色

①検索文字入力欄:#000000、②商品下の黒い文字:#555が使われています。
コントラストを抑えた黒い文字
コントラストが強すぎると目が疲れやすくなります。コントラストキツめ


Amazonの文字色


Googleの文字色


このサイトの文字色



少しグレーがかった色のほうが見ていて疲れないですね!
マテリアルデザインの文字色
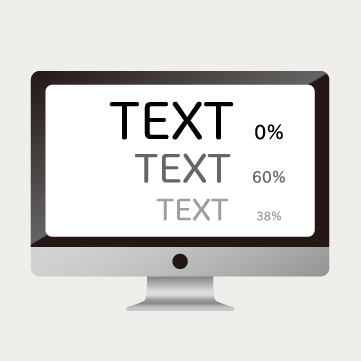
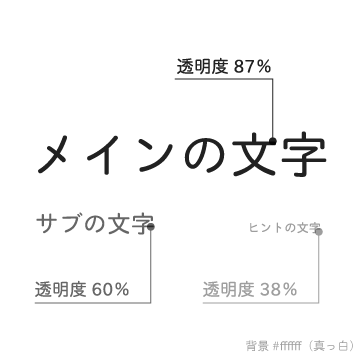
マテリアルデザインでは文字色について透明度で表現されています。- メインの文字:#000000 透明度87%
- サブの文字 :#000000 透明度60%
- ヒントの文字:#000000 透明度38%

マテリアルデザインでは背景が白(#ffffff)の場合は、黒色(#000000)の透明度を調整して、重要性を表しています。

87%、60%、38%を覚えとけば良いんだね!

そうだね。あとはCSSに記述すれば文字の色には悩まなくなるね
カラーコードで透明度を指定
文字の色をCSSで指定する場合、カラーコードを使う場合が多いですよね。ただしカラーコードでは透明度まで指定するには後ろに2桁追加しなければいけません。| カラーコードで透明度を指定 | |
|---|---|
| メインの文字(透明度87%) | #000000DE |
| サブの文字 (透明度60%) | #00000099 |
| ヒントの文字(透明度38%) | #00000061 |

う~ん、ちょっとコードを覚えるのがめんどくさいですね。
RGBAで透明度を指定
RGBにA(alpha:透明度)がプラスされた関数です。 透明度の指定(87%の場合)
RGBAで入力したほうが、直感的に透明度がわかりやすいですね。
.text {
color: rgba(0, 0, 0, 0.87);
}
透明度で迷ったらとりあえずRGBAで書いときゃいいね!
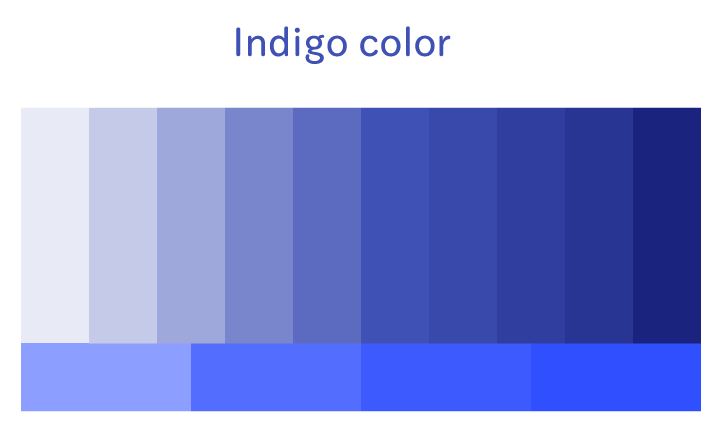
マテリアルカラーの例(インディゴ)
このブログは白黒をイメージカラーにしています。 そこで、ぼくが次にサイトを立ち上げる際に使いたいと思っているカラー「Indigo:インディゴ」を例に使ってみます。 マテリアルデザインのTools for picking colorsで紹介されているカラーになります。

いやぁ~かっこいい色ですね♪
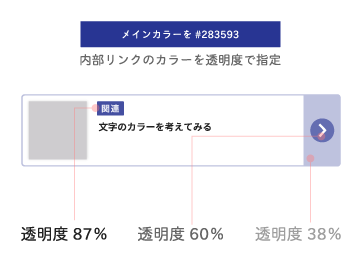
配色例

内部リンクのカラーをインディゴでしてみました。透明度を変えて配色するだけでもキレイになりますね。

同じ色で透明度が違うだけなので、統一感のある配色になりますね
まとめ:文字の配色テクニック
文字の色を決める際のちょっとしたテクニックを紹介しました。 メインの文字は透明度87%、サブの文字は透明度60%、ヒントの文字は38%とおぼえておけばOKです。 この透明度を覚えておけば他にも様々な配色に応用することができます。
へへへ、これで文字色に悩まなくなるぜ

マテリアルデザインを少しだけ勉強できたね




