Warning: Undefined array key 4 in /home/syotaro/for-men.jp/public_html/wp-content/themes/sango-theme-poripu/library/functions/prp_content.php on line 21
Warning: Undefined array key 4 in /home/syotaro/for-men.jp/public_html/wp-content/themes/sango-theme-poripu/library/functions/prp_content.php on line 33
AFTER
[blogcard url=”https://golo56.com/”]外部リンクをSANGOの内部リンクっぽくしました。
カスタマイズは自己責任でやろう
自己責任の意味がわからない方、初めてカスタマイズする方は、必ずこちらの記事を読んでくださいね。
 カスタマイズは自己責任。ぼくはこんな風に思っています。
カスタマイズは自己責任。ぼくはこんな風に思っています。
カスタマイズするための
準備
プラグインをインストール

プラグインの「Pz-LinkCard」をインストールします。
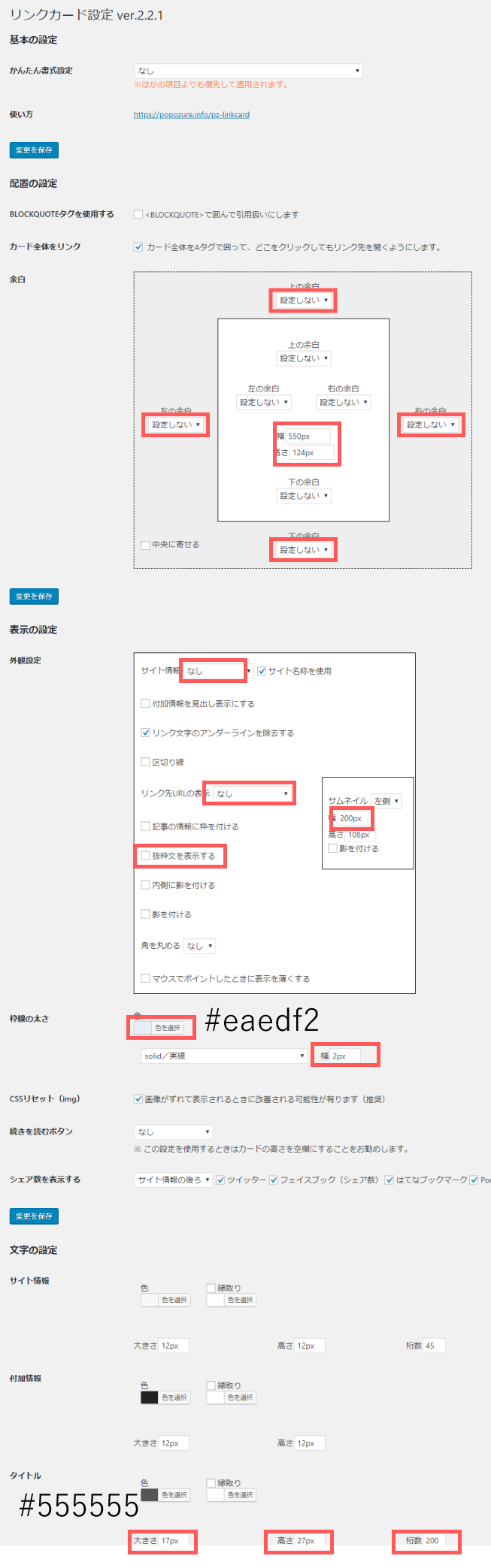
「設定」>「Pz-LinkCard」
こちらの画像を参考に設定してください。

終了したら変更を保存ボタンを押して、プラグインの設定は終了です。
HTMLコード
プラグインが正常にインストールされていれば、リンクカードというボタンがテキストエディタ上に現れます。
これを押すとこのようなショートコードが追加されます。
[blogcard url="★URL★"]
これが外部リンクになります。
プラグインの使い方などは公式に詳しく書いてあります。
[blogcard url=”https://popozure.info/pz-linkcard”]CSSコードの追加方法
おすすめは追加CSSからコードを追加する方法です。
はじめてカスタマイズする方は、こちらの記事を読んでくださいね。
 ブログのカスタマイズを加速させる「追加CSS」の使い方
ブログのカスタマイズを加速させる「追加CSS」の使い方
| 追加方法 | 難しさ |
|---|---|
| 追加CSS | |
| テーマエディター | |
| FTPソフト |
複数のカスタマイズをしたい方は、テーマエディターだと編集しやすくておすすめです。普段からFTPソフトを使ってる方はそちらからアップロードしてもカスタマイズできます。
カスタマイズに必要な
CSSコード

コメントなし
/*--------------------------------------
Pz-記事カード
--------------------------------------*/
div.lkc-external-wrap {
margin: 1em 0 1.5em;
}
div.lkc-card {
margin: 0;
transition: .3s ease-in-out;
}
.lkc-content {
height: 104px;
margin-top: 0px;
display: table-cell;
vertical-align: middle;
padding: 10px;
}
.lkc-card:hover {
background: #eaedf2;
}
span.lkc-thumbnail {
margin: 0;
}
.linkcard img {
width: 100px;
height: 100px;
object-fit: cover;
box-shadow: 0 3px 6px rgba(0,0,0,.25);
transition: .3s;
}
.lkc-title {
min-height: 100px;
display: table;
}
.lkc-title-text {
display: table-cell;
vertical-align: middle;
padding-left: 10px;
}
span.lkc-title-text:hover {
text-decoration: none;
}
.lkc-link:hover img {
box-shadow: 0 4px 8px rgba(0,0,0,.35);
}
確認する際は必ずキャッシュを削除してから見てください。
| 確認方法 |
|---|
| 「Ctrl」+「F5」(キャッシュ削除) |
カスタマイズコードを追加CSS(またはテーマエディタ)に追加して保存したら、カスタマイズがうまく反映されているか、確認しましょう。
Mac bookやスマホではキャッシュ削除の仕方が違うので、詳しくはこちらの記事で確認してください。
 カスタマイズはキャッシュ削除をマスターしてからです
カスタマイズはキャッシュ削除をマスターしてからです
くまからのお礼
本ブログ(for men)では、ひとりでも多くの方にブログを楽しんで欲しくてカスタマイズ記事を書いています。(決して自己満足ではありません)
もっとカスタマイズしたい人はこちらの記事を見てください。
 【圧倒的SANGOカスタマイズまとめ】~ようこそ、沼への入口へ~
【圧倒的SANGOカスタマイズまとめ】~ようこそ、沼への入口へ~