Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Before

After


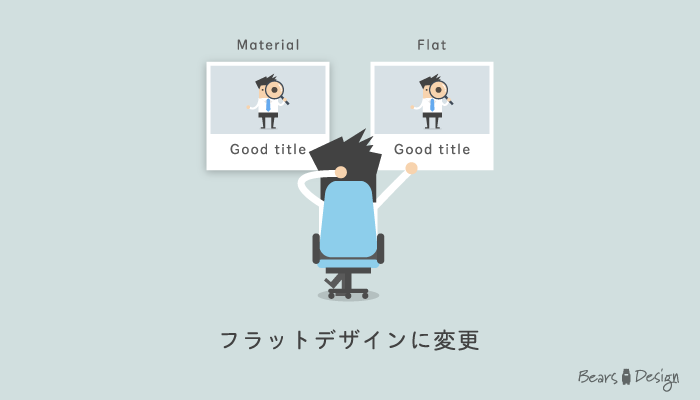
色んな部分の影を無くしてフラットな感じにしました
カスタマイズは自己責任でやろう
自己責任の意味がわからない方、初めてカスタマイズする方は、必ずこちらの記事を読んでくださいね。
 カスタマイズは自己責任。ぼくはこんな風に思っています。
カスタマイズは自己責任。ぼくはこんな風に思っています。
カスタマイズするための
準備
CSSコードの追加方法
おすすめは追加CSSからコードを追加する方法です。
はじめてカスタマイズする方は、こちらの記事を読んでくださいね。
 ブログのカスタマイズを加速させる「追加CSS」の使い方
ブログのカスタマイズを加速させる「追加CSS」の使い方
| 追加方法 | 難しさ |
|---|---|
| 追加CSS | |
| テーマエディター | |
| FTPソフト |
複数のカスタマイズをしたい方は、テーマエディターだと編集しやすくておすすめです。普段からFTPソフトを使ってる方はそちらからアップロードしてもカスタマイズできます。
カスタマイズに必要な
CSSコード

コメントあり
/*--------------------------------------
ヘッダーの影
--------------------------------------*/
.header {
box-shadow: none;
}
/*--------------------------------------
記事カードの影をオフ
--------------------------------------*/
.cardtype__article {
box-shadow: none;
}
.rlmg img, .prnx_tb {
box-shadow: none;
}
/*--------------------------------------
サイト内検索の影をオフ
--------------------------------------*/
input#s {
border-bottom: none;
box-shadow: none;
}
.post-tab {
box-shadow: none;
}
コメントなし
/*--------------------------------------
ヘッダーの影
--------------------------------------*/
.header {
box-shadow: none;
}
/*--------------------------------------
記事カードの影をオフ
--------------------------------------*/
.cardtype__article {
box-shadow: none;
}
.rlmg img, .prnx_tb {
box-shadow: none;
}
/*--------------------------------------
サイト内検索の影をオフ
--------------------------------------*/
input#s {
border-bottom: none;
box-shadow: none;
}
.post-tab {
box-shadow: none;
}
確認する際は必ずキャッシュを削除してから見てください。
| 確認方法 |
|---|
| 「Ctrl」+「F5」(キャッシュ削除) |
カスタマイズコードを追加CSS(またはテーマエディタ)に追加して保存したら、カスタマイズがうまく反映されているか、確認しましょう。
Mac bookやスマホではキャッシュ削除の仕方が違うので、詳しくはこちらの記事で確認してください。
 カスタマイズはキャッシュ削除をマスターしてからです
カスタマイズはキャッシュ削除をマスターしてからです
くまからのお礼
本ブログ(for men)では、ひとりでも多くの方にブログを楽しんで欲しくてカスタマイズ記事を書いています。(決して自己満足ではありません)
もっとカスタマイズしたい人はこちらの記事を見てください。
 【圧倒的SANGOカスタマイズまとめ】~ようこそ、沼への入口へ~
【圧倒的SANGOカスタマイズまとめ】~ようこそ、沼への入口へ~
まとめ・感想・雑談・こだわり

フラットデザインにするとスッキリすることもありますね

色が少ないとマテリアルでも良いけど、色が多いとフラットのほうが良いかもね