Warning: Undefined array key 4 in /home/syotaro/for-men.jp/public_html/wp-content/themes/sango-theme-poripu/library/functions/prp_content.php on line 21
Warning: Undefined array key 4 in /home/syotaro/for-men.jp/public_html/wp-content/themes/sango-theme-poripu/library/functions/prp_content.php on line 33

商品レビューの記事を書きたいんだけど、商品が目立つアイキャッチ画像がうまくできない、、、
商品の写真切り抜いてドンッ!しろや


よし!ぼくのサイトに合うように写真をドンッてしてみる!
こんな感じでドンしてみた
Before

After


かなり商品が目立つから、ぼくは大満足!
こんな部分を意識して作ってみました。
- パッと見で商品が目立つように
- 余計なものを入れない
- SANGOになじむように
使ったもの・ソフト
- カメラ(スマホでも可)
- 撮影用のボックス(無くても可)
- lightroom(写真補正用:無くても可)
- photoshop(写真調整用:必須)
- illustrator(文字や背景と組み合わせる:必須)
アイキャッチ画像に使う写真を撮影する
実際に買ったものや使っているものだったら、自分で撮影したほうがオリジナル感がでますね。 ぼくは後で背景だけを削除したかったので、撮影用のボックスも使いました。撮影ボックスの準備
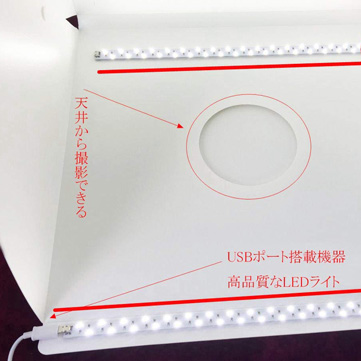
[HSFEO]撮影ボックス 小型 40*40*40 cm 35*2個LED照明搭載 ボタン式 防水 安定性 簡易スタジオ 4バリエーション背景付き 組立簡単 折り畳み 携帯型 収納袋/日本語説明書付き USB給電/撮影ブース/撮影キット
HSFEO
- LEDがボックスに付いている
- 真上から撮影できる
- 折り畳める
使ったカメラ
スマホでもキレイに取れます。 絶対にカメラじゃないとダメ!というわけではありません。 ぼくはこの後にlightroomを使いたかったので「RAW画像」で撮影できるカメラを使いました。パナソニック(Panasonic)
撮影した写真
撮影した写真がこちら
 周りが白なので商品部分だけを切り取りやすく撮影できました。
ただ、これだと画像がくすんでいますよね。そこでソフトを使って補正していきます。
周りが白なので商品部分だけを切り取りやすく撮影できました。
ただ、これだと画像がくすんでいますよね。そこでソフトを使って補正していきます。

ここからが、ソフトの出番だね
lightroomで商品画像の明るさなどを補正

今回ぼくはRAW画像で撮影したのでlightroomで補正していきます。
lightroomでやったこと
- トリミング(正方形)
- ホワイトバランス選択
- 露光量アップ
- コントラストちょいアップ
- ハイライトMAX
- 明瞭度とかの微調整
補正した後の写真がこちら
.jpg) 撮影したばかりの画像よりもキリッとした写真になります。(まだ背景は白色です)
撮影したばかりの画像よりもキリッとした写真になります。(まだ背景は白色です)

これならキレイに背景を除去できそうだ
photoshopで写真の背景を透明に

フォトショで背景を透明にして、ついでにサイズ調整もしていきます。
photoshopでやったこと
- 背景からレイヤーに変更
- クイック選択ツールで背景の白部分を選択
- 選択とマスクで切り取り部分をなめらかに
- Deleteキーで背景を削除(透明度100%)
- Web用に保存でPNG、サイズ変更
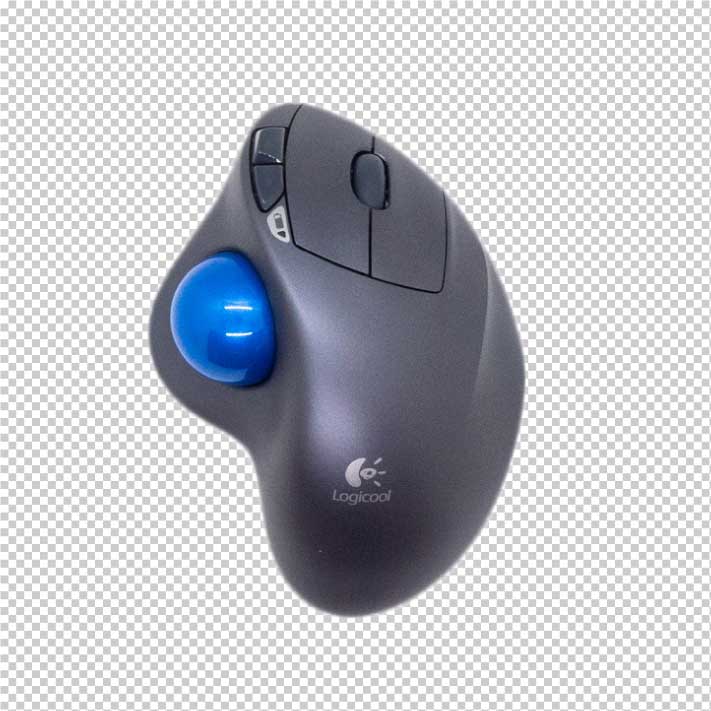
背景除去した後の写真
 背景(白い部分)だけキレイに切り取ることができました。
背景(白い部分)だけキレイに切り取ることができました。

あとはこいつをイラレでちょめちょめするだけ!
illustratorでアイキャッチ画像に写真を入れる
STEP 1
アイキャッチ画像の背景を作成
 ぼくは背景はこんな感じで作成しています。青色の線はガイドなので画像を保存するときには表示されません。
ぼくは背景はこんな感じで作成しています。青色の線はガイドなので画像を保存するときには表示されません。
STEP 2
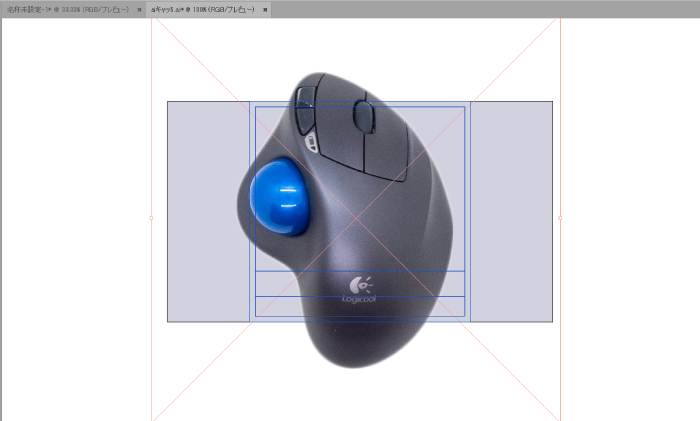
商品の写真を配置
 先程作成した写真を配置します。
先程作成した写真を配置します。
STEP 3
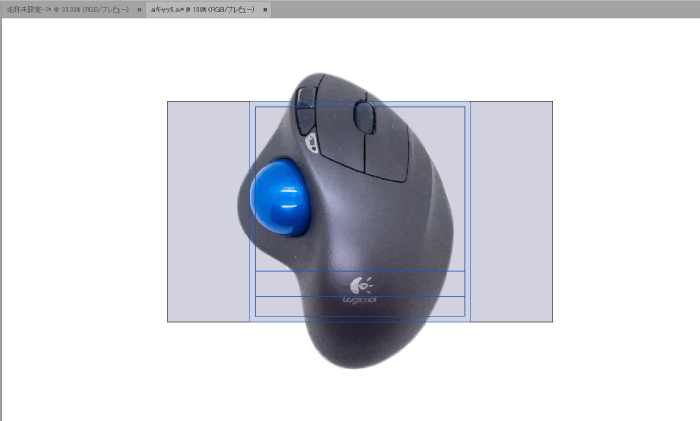
画像をトレース
 画像とレース>写真(高精度)>拡張でピクセルの写真をベクターに変換します。
画像とレース>写真(高精度)>拡張でピクセルの写真をベクターに変換します。
STEP 4
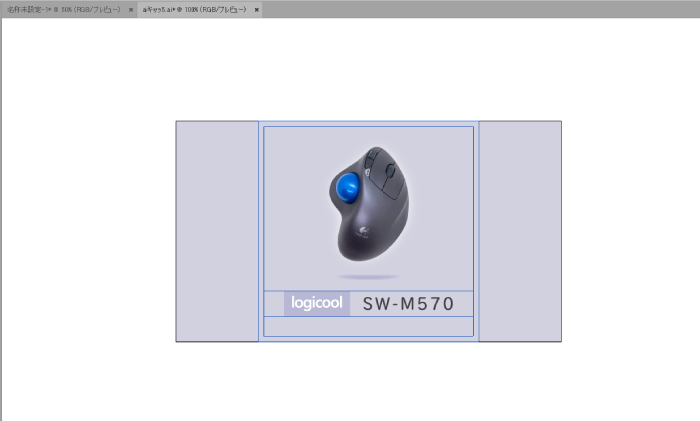
写真をいい感じに配置
 商品画像が目立つように配置して、文字とか影も追加します。
商品画像が目立つように配置して、文字とか影も追加します。

商品の画像がメインのアイキャッチが完成しました!
これは、完全に自分のサイト用だな