Warning: Undefined array key "className" in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/gutenberg.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined array key "className" in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/gutenberg.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined array key "className" in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/gutenberg.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined array key "className" in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/gutenberg.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined array key 4 in /home/syotaro/for-men.jp/public_html/wp-content/themes/sango-theme-poripu/library/functions/prp_content.php on line 21
Warning: Undefined array key 4 in /home/syotaro/for-men.jp/public_html/wp-content/themes/sango-theme-poripu/library/functions/prp_content.php on line 33
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
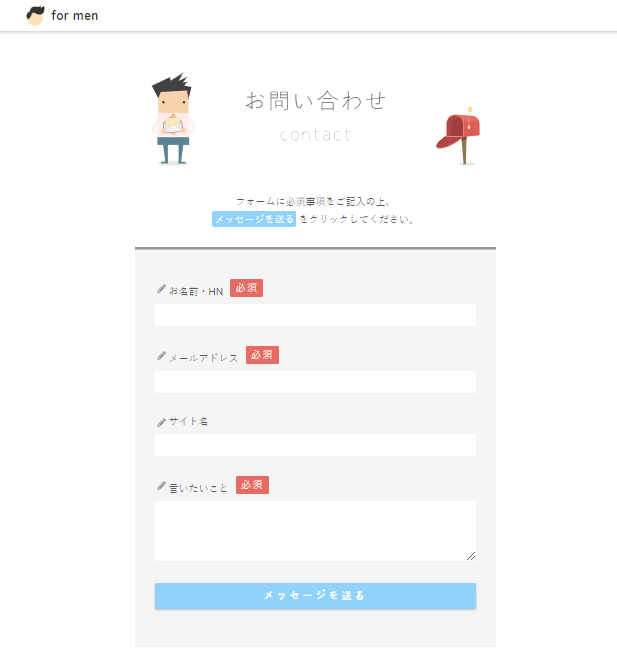
お問い合わせページに来た人が、お問い合わせフォームに集中できるようなページを意識してみました。

フォーム以外ほとんど何もない!
PC表示

スマホ表示


あひゃ!シンプルすぎるかな♪

ええやんか、、、シンプル
使ったプラグイン
【Contact Form 7】

お問い合わせフォームを作成するプラグイン。
【Per page head】

特定のページのみカスタマイズができるプラグイン。

このカスタマイズで使うのはこの2つだけ!インストールして有効化しといてくださいね♪
このカスタマイズは2段階です
このカスタマイズはコードを追加する単純なカスタマイズではありません。
フォームの組み立て→フォームの装飾
この2ステップが必要です。


ステップ1 Contact Form 7でフォームを組み立てます
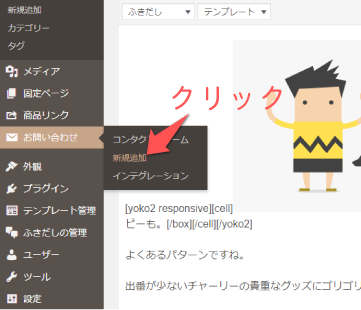
1 「新規作成」をクリック

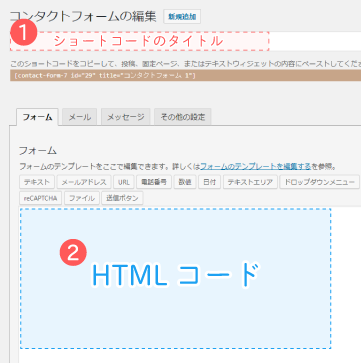
2 記入する部分はここ



3 HTMLコードを記入する
お問い合わせフォームのHTMLコード
<div class="otoiawase">
<div class="oto-label">お名前・HN<span class="hissu">必須</span></div>
<div class="oto-nyuryoku">[text* your-name]</div>
<div class="oto-label">メールアドレス<span class="hissu">必須</span></div>
<div class="oto-nyuryoku">[email* your-email]</div>
<div class="oto-label">サイト名</div>
<div class="oto-nyuryoku">[text your-subject]</div>
<div class="oto-label">言いたいこと<span class="hissu">必須</span></div>
<div class="oto-nyuryoku">[textarea your-message]</div>
</div>
<div class="oto-sousin">
[submit "メッセージを送る"]
</div>後からいくらでも変更ができます。
とりあえずこちらのコードをそのままコピペして貼り付けてください。
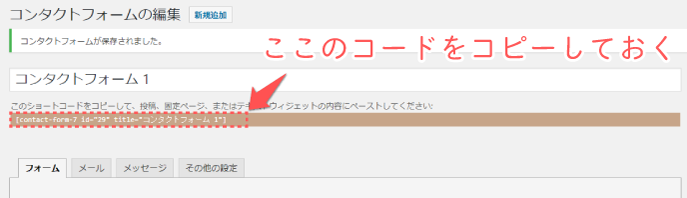
4 「保存」してショートコードをコピー

右上にある「保存」を押して、[contact-from-7 ~]と書いてある部分をコピーしておきます。


ステップ2 Per page headでフォームを装飾
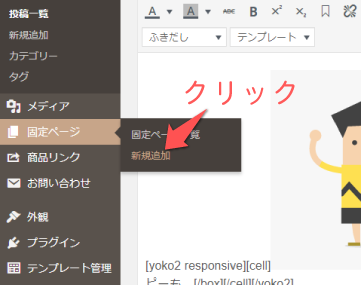
1 「固定ページ」で新規作成

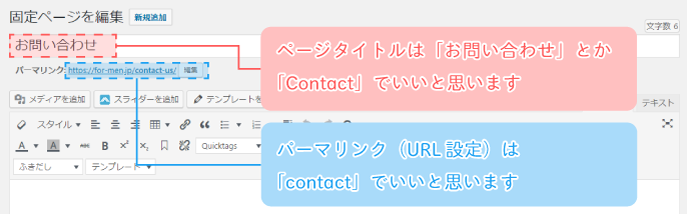
2 「タイトル」と「URL」を設定

ページタイトルとパーマリンクはお好きなので大丈夫です。
ちなみにページタイトルは後から非表示にするので、本当になんでもいいです。
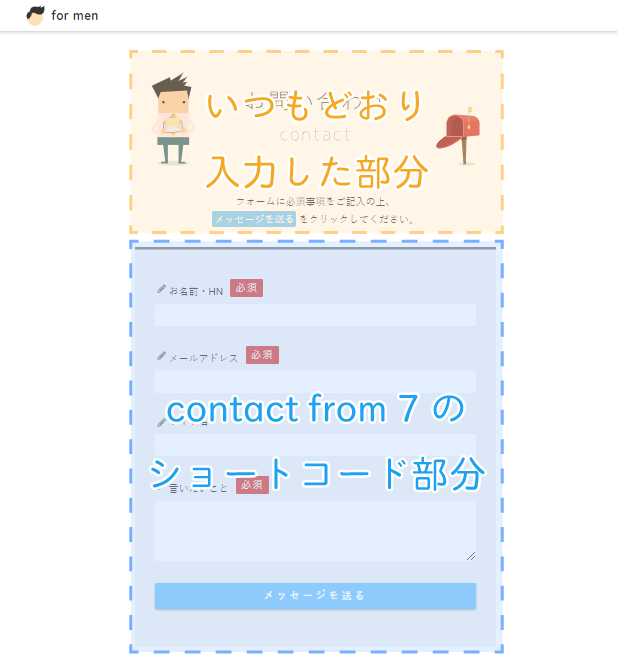
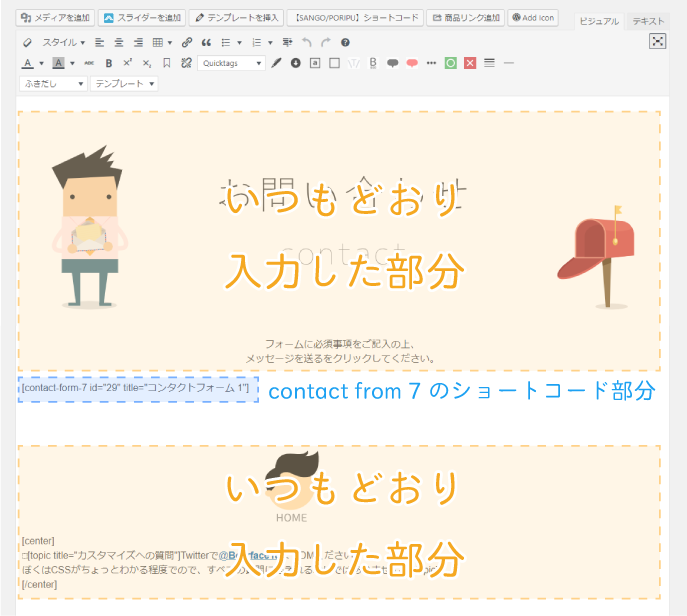
3 出来上がるイメージ


いつもどおり入力した部分
通常と同じように、画像を入れたり、文字を入力します。ぼくの場合アイキャッチ画像を非表示にしているので、代わりとなる画像を挿入しています。あとはフォーム入力の注意事項の文字を記入しました。
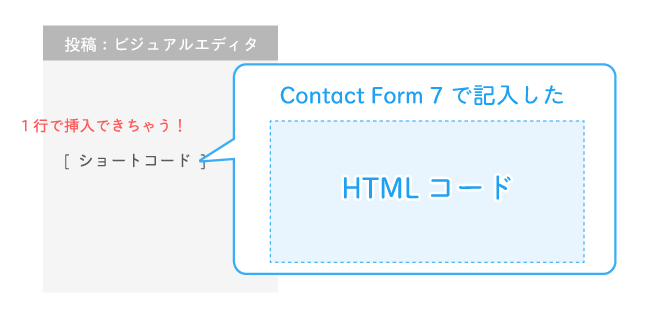
cintact from 7のショートコード部分
先程コピーしたショートコードを貼り付けるだけで、HPには入力フォームが挿入されます。
4 「Per page head」でページを装飾

記入するコード
<style>
.post-thumbnail {/*アイキャッチ*/
display: none;/*非表示*/
}
#breadcrumb {/*パンくずリスト*/
display: none;/*非表示*/
}
.page-title {/*ページタイトル*/
display: none;/*非表示*/
}
.normal-sns.sns-dif {/*SNSボタン*/
display: none;/*非表示*/
}
.otoiawase {/*フォーム全体*/
background: #f5f5f5;/*背景*/
padding: 1em 2em 2em 2em;/*内側の余白*/
border-top: 5px solid #999999;/*上線*/
}
input[type="text"], input[type="email"], textarea {/*入力部分*/
background-color: white;/*背景色*/
}
textarea:focus, input[type="text"]:focus, input[type="email"]:focus {/*入力中*/
background-color: #FFFDE7;/*背景色*/
}
.oto-label {/*ラベル部分*/
margin: 2em 0px 0em;/*外側の余白*/
color: #5a5a5a;/*文字色*/
position: relative;/*アイコンが動く基準にする*/
padding-left: 27px;/*内側の左余白*/
}
.oto-label:before {/*アイコン部分*/
content: "\f040";
font-family: FontAwesome;
position: absolute;/*基準にあわせて動く*/
left: 5px;/*左からの距離*/
color: #999999;/*アイコンの色*/
}
.wpcf7 input[type="submit"] {/*送信ボタン*/
background-color: #91D2FA;/*背景色*/
font-size: 18px;/*文字の大きさ*/
letter-spacing: 6px;/*文字の間隔*/
margin: 0;/*外側の余白*/
padding: .5em;/*内側の余白*/
width: 100%;/*横幅ドーーン*/
}
.oto-sousin {/*送信ボタン周り*/
text-align: center;/*中央寄せ*/
background: #f5f5f5;/*背景色*/
padding: 0 2em 2em 2em;/*内側の余白*/
}
span.hissu {/*必須ラベル*/
display: inline-block;/*縦横調整できるように*/
background: #e46c65;/*背景色*/
padding: 0px 10px;/*内側の余白(上下 左右)*/
font-size: 14px;/*文字の大きさ*/
color: white;/*文字の色*/
letter-spacing: 3px;/*文字の間隔*/
border-radius: 3px;/*角を丸くする*/
margin-left: 15px;/*外側の余白(左)*/
vertical-align: text-bottom;/*縦方向の位置調整*/
}
@media screen and (max-width: 991px){/*モバイル表示の設定*/
.entry-content {/*記事エリア*/
padding: 40px 0px 0;/*内側の余白*/
}}
</style>
<style>
.post-thumbnail {
display: none;
}
#breadcrumb {
display: none;
}
.page-title {
display: none;
}
.normal-sns.sns-dif {
display: none;
}
.otoiawase {
background: #f5f5f5;
padding: 1em 2em 2em 2em;
border-top: 5px solid #999999;
}
input[type="text"], input[type="email"], textarea {
background-color: white;
}
textarea:focus, input[type="text"]:focus, input[type="email"]:focus {
background-color: #FFFDE7;
}
.oto-label {
margin: 2em 0px 0em;
color: #5a5a5a;
position: relative;
padding-left: 27px;
}
.oto-label:before {
content: "\f040";
font-family: FontAwesome;
position: absolute;
left: 5px;
color: #999999;
}
.wpcf7 input[type="submit"] {
background-color: #91D2FA;
font-size: 18px;
letter-spacing: 6px;
margin: 0;
padding: .5em;
width: 100%;
}
.oto-sousin {
text-align: center;
background: #f5f5f5;
padding: 0 2em 2em 2em;
}
span.hissu {
display: inline-block;
background: #e46c65;
padding: 0px 10px;
font-size: 14px;
color: white;
letter-spacing: 3px;
border-radius: 3px;
margin-left: 15px;
vertical-align: text-bottom;
}
@media screen and (max-width: 991px){
.entry-content {
padding: 40px 0px 0;
}}
</style>
変更前
.oto-label:before {
content: "\f040";
font-family: FontAwesome;
position: absolute;
left: 5px;
color: #999999;
}
変更後
.oto-label:before {
content: "\f304";
font-family: "Font Awesome 5 Free";
font-weight: 900;
position: absolute;
left: 5px;
color: #999999;
}
5 「完成」
記事を公開して完成です。


うまくできたか
確認
確認する際は必ずキャッシュを削除してから見てください。
| 確認方法 |
|---|
| 「Ctrl」+「F5」(キャッシュ削除) |
カスタマイズコードを追加CSS(またはテーマエディタ)に追加して保存したら、カスタマイズがうまく反映されているか、確認しましょう。
Mac bookやスマホではキャッシュ削除の仕方が違うので、詳しくはこちらの記事で確認してください。
 カスタマイズはキャッシュ削除をマスターしてからです
カスタマイズはキャッシュ削除をマスターしてからです
本ブログ(for men)では、ひとりでも多くの方にブログを楽しんで欲しくてカスタマイズ記事を書いています。(決して自己満足ではありません)
もっとカスタマイズしたい人はこちらの記事を見てください。
 【圧倒的SANGOカスタマイズまとめ】~ようこそ、沼への入口へ~
【圧倒的SANGOカスタマイズまとめ】~ようこそ、沼への入口へ~
まとめ







