Warning: Undefined array key "className" in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/gutenberg.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
BEFORE
● ワンコイン500円~
AFETR
マイクロコピーと言えばこの本ですね

気になる方は買いましょう。面白かったですよ
カスタマイズは自己責任でやろう
自己責任の意味がわからない方、初めてカスタマイズする方は、必ずこちらの記事を読んでくださいね。
 カスタマイズは自己責任。ぼくはこんな風に思っています。
カスタマイズは自己責任。ぼくはこんな風に思っています。
カスタマイズするための
準備

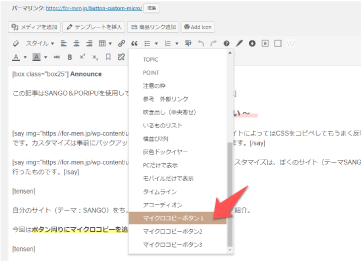
テキストエディタにコード追加
WordPress>投稿>テキストエディタ
下記のコードを記入するとマイクロコピーをボタンに追加することができます。
<p class="abtn-mc1-top-text">★文字★</p> <div class="abtn-mc1">★アフィリンク★</div> <p class="abtn-mc1-under-text">★文字★</p>
A8などで取得したアフィリエイトリンクを★アフィリンク★の部分に貼り付けるだけでOKです(*´罒`*)
CSSコードの追加方法
おすすめは追加CSSからコードを追加する方法です。
はじめてカスタマイズする方は、こちらの記事を読んでくださいね。
 ブログのカスタマイズを加速させる「追加CSS」の使い方
ブログのカスタマイズを加速させる「追加CSS」の使い方
| 追加方法 | 難しさ |
|---|---|
| 追加CSS | |
| テーマエディター | |
| FTPソフト |
複数のカスタマイズをしたい方は、テーマエディターだと編集しやすくておすすめです。普段からFTPソフトを使ってる方はそちらからアップロードしてもカスタマイズできます。
カスタマイズに必要な
CSSコード

コード
.abtn-mc1 a {
display: inline-block;
width: 100%;
margin: 0;
border-radius: 3px;
background: #4F9DF4;
color: #fff;
font-size: 1.2em;
font-weight: 500;
line-height: 44px;
text-decoration: none;
box-shadow: 0 2px 3px rgba(0,0,0,.2), 0 2px 3px -2px rgba(0,0,0,.15);
}
.abtn-mc1 a:after {
content: "\f138";
font-family: "font awesome 5 free";
font-weight: 900;
margin-left: 15px;
}
.abtn-mc1 a:hover{
text-decoration: none;
box-shadow: 0 13px 20px -3px rgba(0,0,0,.24);
-webkit-tap-highlight-color: transparent;
}
.abtn-mc1 img{
display: block;
}
p.abtn-mc1-top-text {
font-weight: bold;
margin-bottom: 3px;
}
p.abtn-mc1-under-text {
font-size: .8em;
margin-top: 3px;
}
こちらのコードをコピーしたら、追加CSSもしくはstyle.cssへ貼り付けます。
fontawesome4.7の方はこちら
.abtn-mc1 a {
display: inline-block;
width: 100%;
margin: 0;
border-radius: 3px;
background: #4F9DF4;
color: #fff;
font-size: 1.2em;
font-weight: 500;
line-height: 44px;
text-decoration: none;
box-shadow: 0 2px 3px rgba(0,0,0,.2), 0 2px 3px -2px rgba(0,0,0,.15);
}
.abtn-mc1 a:after {
content: "\f138";
font-family: "fontawesome";
margin-left: 15px;
}
.abtn-mc1 a:hover{
text-decoration: none;
box-shadow: 0 13px 20px -3px rgba(0,0,0,.24);
-webkit-tap-highlight-color: transparent;
}
.abtn-mc1 img{
display: block;
}
p.abtn-mc1-top-text {
font-weight: bold;
margin-bottom: 3px;
}
p.abtn-mc1-under-text {
font-size: .8em;
margin-top: 3px;
}
16行目のfont-familyの値とfont-weightの値を変更する必要があります。
もっと使いやすくする



使い方はググりましょう。(いつか書くかも)
うまくできたか
確認
確認する際は必ずキャッシュを削除してから見てください。
| 確認方法 |
|---|
| 「Ctrl」+「F5」(キャッシュ削除) |
カスタマイズコードを追加CSS(またはテーマエディタ)に追加して保存したら、カスタマイズがうまく反映されているか、確認しましょう。
Mac bookやスマホではキャッシュ削除の仕方が違うので、詳しくはこちらの記事で確認してください。
 カスタマイズはキャッシュ削除をマスターしてからです
カスタマイズはキャッシュ削除をマスターしてからです
本ブログ(for men)では、ひとりでも多くの方にブログを楽しんで欲しくてカスタマイズ記事を書いています。(決して自己満足ではありません)
もっとカスタマイズしたい人はこちらの記事を見てください。
 【圧倒的SANGOカスタマイズまとめ】~ようこそ、沼への入口へ~
【圧倒的SANGOカスタマイズまとめ】~ようこそ、沼への入口へ~
まとめ・雑談



おすすめのABテストプラグインはこじかABテストテスター(有料)です\(^o^)/