Warning: Undefined array key "className" in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/gutenberg.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined array key "className" in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/gutenberg.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined array key "className" in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/gutenberg.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined array key "className" in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/gutenberg.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined array key "className" in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/gutenberg.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined array key 4 in /home/syotaro/for-men.jp/public_html/wp-content/themes/sango-theme-poripu/library/functions/prp_content.php on line 21
Warning: Undefined array key 4 in /home/syotaro/for-men.jp/public_html/wp-content/themes/sango-theme-poripu/library/functions/prp_content.php on line 33
カスタマイズしたよ



SANGOでおなじみのサイドバーにあるメニューボックスをカスタマイズしてみました!

あぁ~アイコン型にしたのね、そーゆーのもええね
サイドバーになる「メニューボックス」はタイル型またはグリッド型と呼ばれる形で配置されています。
今回は、メニューボックスをアイコン型(マテリアル風)にしてみました。
ちなみにフラットが好きな方は、後ろに背景色を追加して影をオフにしたらこんな感じになります♪

フラットなデザインもスッキリしていてかわいいですね( ˶ˆ꒳ˆ˵ )
カスタマイズは自己責任でやろう
自己責任の意味がわからない方、初めてカスタマイズする方は、必ずこちらの記事を読んでくださいね。
 カスタマイズは自己責任。ぼくはこんな風に思っています。
カスタマイズは自己責任。ぼくはこんな風に思っています。
カスタマイズするための
準備
SANGO公式を参考にメニューボックスを作成
公式 メニューボックスを作成

公式ページにわかりやすくメニューボックスを作成する方法が書いてあります
公式の手順通りにサイドバーにメニューボックスを設置すると

こんな感じになると思います。
ここまで来たら、あとはカスタマイズのCSSコードを入力するだけです。
サイトのデザインを変更するための簡単なコードです。例えば文字色ならcolor、背景色ならbackground-colorと言ったものに好きな色を追加するコードです。
なんかズレる人
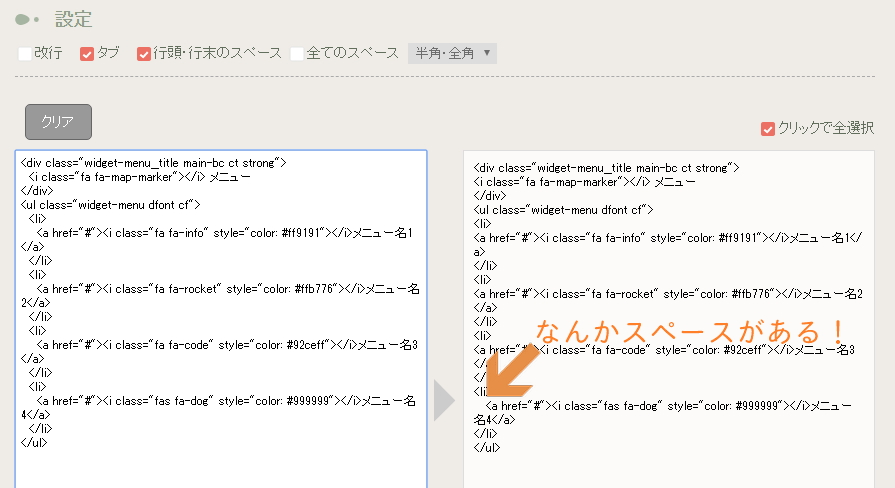
ときどき見るのですが、メニューボックスに変な余白が入っている人がいます。


素敵なメニューボックスが台無しだ!
これは全角入力や改行がどこかに入り込んでいるのが原因です。たぶん。
直し方としては

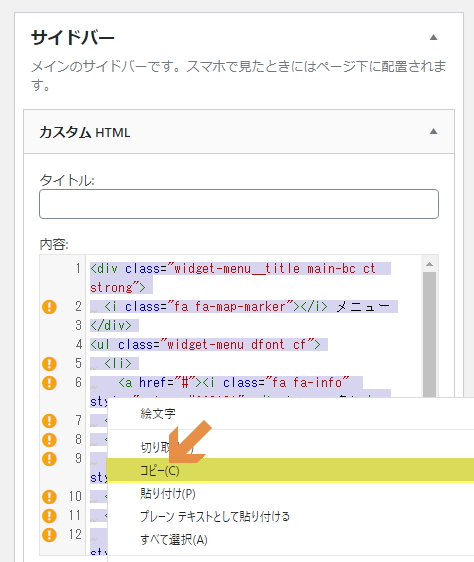
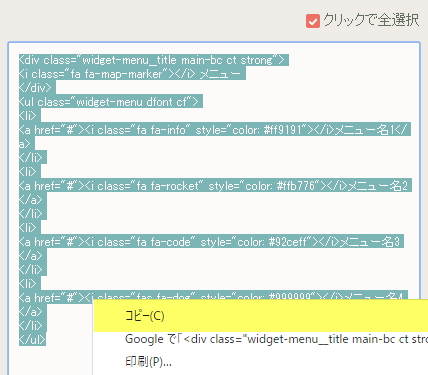
全選択して、コピーします。

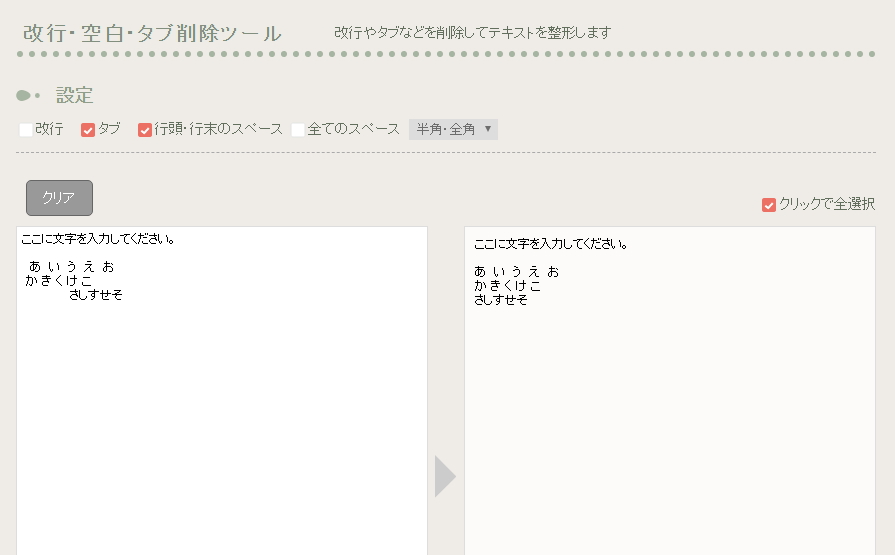
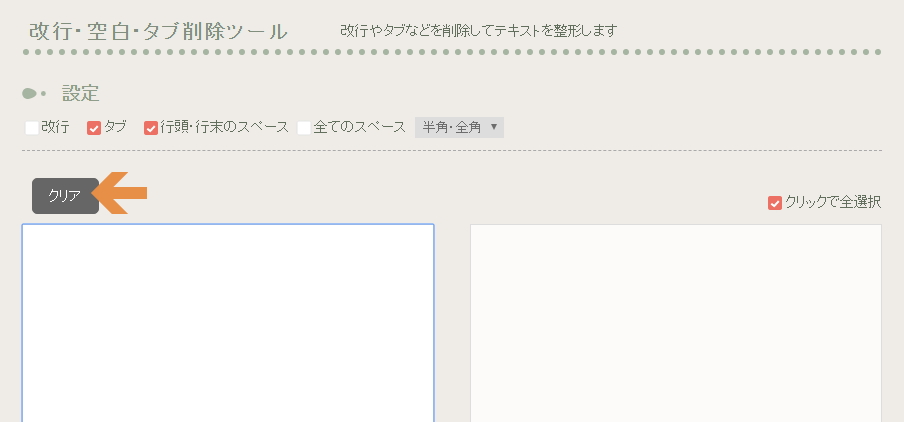
こちらのサイトにアクセスします。


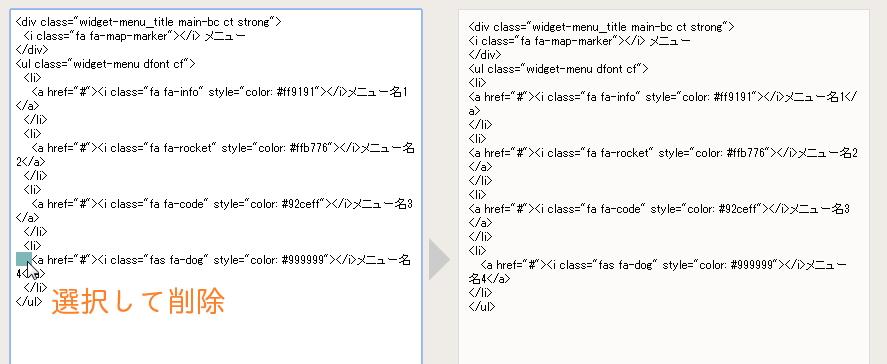
すると右側にスペースが変なスペースが空いているので、ここを削除します。


これで完了です。

自力で全角や改行を見つけてもええんやで
CSSコードの追加方法
おすすめは追加CSSからコードを追加する方法です。
はじめてカスタマイズする方は、こちらの記事を読んでくださいね。
 ブログのカスタマイズを加速させる「追加CSS」の使い方
ブログのカスタマイズを加速させる「追加CSS」の使い方
| 追加方法 | 難しさ |
|---|---|
| 追加CSS | |
| テーマエディター | |
| FTPソフト |
複数のカスタマイズをしたい方は、テーマエディターだと編集しやすくておすすめです。普段からFTPソフトを使ってる方はそちらからアップロードしてもカスタマイズできます。
カスタマイズに必要な
CSSコード

コメントありver
/*--------------------------------------
メニューボックス
--------------------------------------*/
.widget ul.widget-menu li a {/*リンク部分*/
background: #fff;/*背景色*/
margin: 0 6px 12px;/*外側の余白*/
border-radius: 8px;/*角丸*/
box-shadow: 0 1px 3px rgba(0, 0, 0, .1);/*影*/
}
.widget ul.widget-menu li a:hover {/*マウスホバーしたときの動き*/
box-shadow: 0 3px 10px rgba(0, 0, 0, .15);/*影*/
}
ul.widget-menu {/*メニューボックスの枠*/
padding: 12px 6px 0;/*内側の余白*/
}
.widget-menu li {/*メニューボックスの中身*/
border-bottom: none;/*線は非表示*/
}
.widget-menu li:nth-child(even) {/*メニューボックスの中身(偶数個目)*/
border-left: none;/*線は非表示*/
}コメントなしver
/*--------------------------------------
メニューボックス
--------------------------------------*/
.widget ul.widget-menu li a {
background: #fff;
margin: 0 6px 12px;
border-radius: 8px;
box-shadow: 0 1px 3px rgba(0, 0, 0, .1);
}
.widget ul.widget-menu li a:hover {
box-shadow: 0 3px 10px rgba(0, 0, 0, .15);
}
ul.widget-menu {
padding: 12px 6px 0;
}
.widget-menu li {
border-bottom: none;
}
.widget-menu li:nth-child(even) {
border-left: none;
}確認する際は必ずキャッシュを削除してから見てください。
| 確認方法 |
|---|
| 「Ctrl」+「F5」(キャッシュ削除) |
カスタマイズコードを追加CSS(またはテーマエディタ)に追加して保存したら、カスタマイズがうまく反映されているか、確認しましょう。
Mac bookやスマホではキャッシュ削除の仕方が違うので、詳しくはこちらの記事で確認してください。
 カスタマイズはキャッシュ削除をマスターしてからです
カスタマイズはキャッシュ削除をマスターしてからです
くまからのお礼
本ブログ(for men)では、ひとりでも多くの方にブログを楽しんで欲しくてカスタマイズ記事を書いています。(決して自己満足ではありません)
もっとカスタマイズしたい人はこちらの記事を見てください。
 【圧倒的SANGOカスタマイズまとめ】~ようこそ、沼への入口へ~
【圧倒的SANGOカスタマイズまとめ】~ようこそ、沼への入口へ~


