Warning: Undefined array key "className" in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/gutenberg.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined array key "className" in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/gutenberg.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined array key "className" in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/gutenberg.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined array key "className" in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/gutenberg.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined array key 3 in /home/syotaro/for-men.jp/public_html/wp-content/themes/sango-theme-poripu/library/functions/prp_content.php on line 18
Warning: Undefined array key 4 in /home/syotaro/for-men.jp/public_html/wp-content/themes/sango-theme-poripu/library/functions/prp_content.php on line 21
Warning: Undefined array key 3 in /home/syotaro/for-men.jp/public_html/wp-content/themes/sango-theme-poripu/library/functions/prp_content.php on line 30
Warning: Undefined array key 4 in /home/syotaro/for-men.jp/public_html/wp-content/themes/sango-theme-poripu/library/functions/prp_content.php on line 33
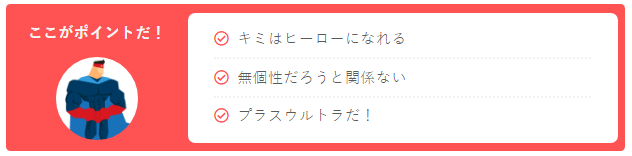
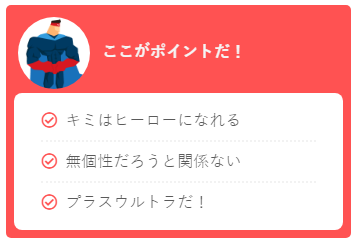
こんな感じ


ここがポイント!

- 可愛い箇条書きBOXにしてみた
- タイトル部分がちょっと長くても大丈夫
- 画像が無くてもデザインが崩れないように

まぁ自分で言うのもなんですが、かなり使いやすいです
カスタマイズは自己責任でやろう
自己責任の意味がわからない方、初めてカスタマイズする方は、必ずこちらの記事を読んでくださいね。
 カスタマイズは自己責任。ぼくはこんな風に思っています。
カスタマイズは自己責任。ぼくはこんな風に思っています。
カスタマイズするための
準備
グーテンベルクでの準備
下のボタンからダウンロードして、再利用ブロックにインポートするだけです。
参考

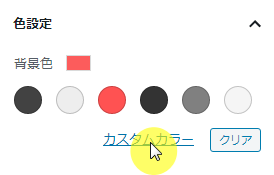
色の変更
グーテンベルクの「グループ化ブロック」に背景色をつけています。
そのため、グループ化ブロックの背景色を変更すればOKです。


これで自分の好きな背景色に変更することができます。
ただし、箇条書き部分のアイコンの色はCSSで変更しないといけません。
コードを見るとコメントで変更する場所が書いてあります。
画像について
画像は100✕100px以上でお願いします。
PC表示のときは縦横100pxで表示しています。スマホ表示ではたしか80pxです。
クラシックエディタの場合
こちらのコードをアドクイックタグに登録してお使いください。
たぶん使えると思います。
<div class="wp-block-group kokoda">
<div class="wp-block-group__inner-container">
<div class="wp-block-columns are-vertically-aligned-center">
<div class="wp-block-column is-vertically-aligned-center kokoda-1">
<p class="has-text-align-center">
<span style="color: white;" class="artb-font-color">ここがポイント</p>
<figure class="wp-block-image"><img src="★画像★"/></figure>
</div>
<div class="wp-block-column is-vertically-aligned-center kokoda-2">
<ul class="is-style-sango-list-simple">
<li>★</li>
<li>★</li>
<li>★</li>
</ul>
</div>
</div>
</div>
</div>
</div>※グーテンベルクの専用ブロックを使っているため、この様な書き方になっています。

個人的にはこの「クラシックエディタの場合」を書くときだけクラシックエディタを開くのが苦痛ですw

まぁグーテンベルクに慣れるとそうなるわな
CSSコードの追加方法
おすすめは追加CSSからコードを追加する方法です。
はじめてカスタマイズする方は、こちらの記事を読んでくださいね。
 ブログのカスタマイズを加速させる「追加CSS」の使い方
ブログのカスタマイズを加速させる「追加CSS」の使い方
| 追加方法 | 難しさ |
|---|---|
| 追加CSS | |
| テーマエディター | |
| FTPソフト |
複数のカスタマイズをしたい方は、テーマエディターだと編集しやすくておすすめです。普段からFTPソフトを使ってる方はそちらからアップロードしてもカスタマイズできます。
カスタマイズに必要な
CSSコード

コメントありver
/*--------------------------------------
ココがポイントボックス
--------------------------------------*/
.kokoda {/*一番大外のグループ化ブロックの設定*/
margin: 2em 0;/*外側上下の余白*/
padding: 8px;/*内側上下左右の余白*/
border-radius: 5px;/*角丸*/
background: #ff5353;/*背景色(クラシックエディタ用)*/
}
.wp-block-column.is-vertically-aligned-center.kokoda-1 {/*5.4*/
width: auto;
}
.kokoda .wp-block-columns {/*カラムブロック全体の設定*/
margin-bottom: 0;/*外側下の余白*/
}
.kokoda-1 {/*左のカラム*/
flex-grow: 0;/*5.4*/
flex-basis: auto;/*中の要素の幅になるように*/
padding: 0 16px;/*内側左右の余白*/
text-align: center;/*中央寄せ*/
}
.entry-content .kokoda-1 .wp-block-image {/*左のカラム内の画像のブロック*/
margin: 0;/*外側の余白*/
}
.kokoda-1 .wp-block-image img {/*左のカラム内の画像*/
max-width: 100px;/*最大の幅*/
padding: 4px;/*内側の余白*/
border-radius: 50%;/*丸く*/
}
.entry-content .kokoda-1 p {/*左カラムの段落ブロック*/
margin: 8px 0;/*外側上下の余白*/
}
.kokoda-2 {/*右側のカラム*/
flex: 1;/*横幅を可変*/
border-radius: 8px;/*角丸*/
background: white;/*背景色*/
}
body .kokoda-2 ul {/*右側のカラム内の箇条書き*/
padding: 0;/*内側の余白*/
list-style: none;/*箇条書きのマークを非表示*/
}
.kokoda-2 li {/*箇条書きの中身*/
position: relative;/*基準に設定*/
padding-left: 1.5em;/*内側左の余白*/
}
.kokoda-2 li:before {/*箇条書きのマーク*/
position: absolute;/*基準を元に位置を設定できるように*/
left: 0;/*左からの位置*/
font-family: "font awesome 5 free";/*アイコンの書式*/
content: "\f058";/*アイコン*/
}
.kokoda-2 ul li:not(:last-child) {/*箇条書きの中身について、ただし最後以外*/
border-bottom: dotted 2px #f2f2f2;/*下線*/
}
.entry-content .kokoda-2 .is-style-sango-list-simple {/*箇条書きブロック(SANGO)*/
margin: 0.5em;/*外側の余白*/
padding: 0 1.2em;/*内側左右の余白*/
border: none;/*線は無し*/
}
@media (max-width: 599px){/*最大599pxまでの設定*/
.kokoda-1 {
display: flex;/*レイアウトを自由に設定できるように*/
flex-direction: row-reverse;/*並び順を変更*/
justify-content: flex-end;/*水平方向の位置*/
align-items: baseline;/*垂直方向の位置*/
padding: 0;/*内側の余白*/
}
.entry-content .kokoda-1 p {
margin: 8px 8px 16px;/*外側の余白*/
}
.kokoda-1 .wp-block-image img {
max-width: 80px;/*最大の横幅*/
}}
@media (min-width: 782px){/*最小789pxまでの設定*/
.kokoda .wp-block-column:not(:first-child) {
margin-left: 8px;/*外側左の余白*/
}}
.kokoda-2 li:before {
color: #ff5353;/*★★★箇条書きのマークの色★★★*/
}
箇条書きのマークの色を変更する場合は、最後の行のカラーコードを変更してね
コメントなしver
.kokoda {
margin: 2em 0;
padding: 8px;
border-radius: 5px;
background: #ff5353;
}
.wp-block-column.is-vertically-aligned-center.kokoda-1 {
width: auto;
}
.kokoda .wp-block-columns {
margin-bottom: 0;
}
.kokoda-1 {
flex-grow: 0;
flex-basis: auto;
padding: 0 16px;
text-align: center;
}
.entry-content .kokoda-1 .wp-block-image {
margin: 0;
}
.kokoda-1 .wp-block-image img {
max-width: 100px;
padding: 4px;
border-radius: 50%;
}
.entry-content .kokoda-1 p {
margin: 8px 0;
}
.kokoda-2 {
flex: 1;
border-radius: 8px;
background: white;
}
body .kokoda-2 ul {
padding: 0;
list-style: none;
}
.kokoda-2 li {
position: relative;
padding-left: 1.5em;
}
.kokoda-2 li:before {
position: absolute;
left: 0;
font-family: "font awesome 5 free";
content: "\f058";
}
.kokoda-2 ul li:not(:last-child) {
border-bottom: dotted 2px #f2f2f2;
}
.entry-content .kokoda-2 .is-style-sango-list-simple {
margin: 0.5em;
padding: 0 1.2em;
border: none;
}
@media (max-width: 599px){
.kokoda-1 {
display: flex;
flex-direction: row-reverse;
justify-content: flex-end;
align-items: baseline;
padding: 0;
}
.entry-content .kokoda-1 p {
margin: 8px 8px 16px;
}
.kokoda-1 .wp-block-image img {
max-width: 80px;
}}
@media (min-width: 782px){
.kokoda .wp-block-column:not(:first-child) {
margin-left: 8px;
}}
.kokoda-2 li:before {
color: #ff5353;
}WordPressをアップデートしたらデザインが崩れた方は、こちらのコードも追加してください!
@media (min-width: 782px){
.kokoda-1 {
flex: 1;
}
.kokoda-2 {
flex-basis: 52%;
}}確認する際は必ずキャッシュを削除してから見てください。
| 確認方法 |
|---|
| 「Ctrl」+「F5」(キャッシュ削除) |
カスタマイズコードを追加CSS(またはテーマエディタ)に追加して保存したら、カスタマイズがうまく反映されているか、確認しましょう。
Mac bookやスマホではキャッシュ削除の仕方が違うので、詳しくはこちらの記事で確認してください。
 カスタマイズはキャッシュ削除をマスターしてからです
カスタマイズはキャッシュ削除をマスターしてからです
本ブログ(for men)では、ひとりでも多くの方にブログを楽しんで欲しくてカスタマイズ記事を書いています。(決して自己満足ではありません)
もっとカスタマイズしたい人はこちらの記事を見てください。
 【圧倒的SANGOカスタマイズまとめ】~ようこそ、沼への入口へ~
【圧倒的SANGOカスタマイズまとめ】~ようこそ、沼への入口へ~


