Warning: Undefined array key 3 in /home/syotaro/for-men.jp/public_html/wp-content/themes/sango-theme-poripu/library/functions/prp_content.php on line 18
Warning: Undefined array key 4 in /home/syotaro/for-men.jp/public_html/wp-content/themes/sango-theme-poripu/library/functions/prp_content.php on line 21
Warning: Undefined array key 3 in /home/syotaro/for-men.jp/public_html/wp-content/themes/sango-theme-poripu/library/functions/prp_content.php on line 30
Warning: Undefined array key 4 in /home/syotaro/for-men.jp/public_html/wp-content/themes/sango-theme-poripu/library/functions/prp_content.php on line 33
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
[wp-svg-icons icon="checkmark-circle" wrap="i"] カスタマイズは自己責任でやろう!
「自己責任」の意味がわからない方、初めてカスタマイズする方はこちら
この記事では
関連記事タイトルにイラストをプラスするカスタマイズを説明。
関連記事タイトルにイラストをプラスするカスタマイズを説明。

関連記事のタイトルがちょっと味気ないな、、、
まだカスタマイズやってんの?記事書けよ。


気になっちゃってさ
カスタマイズするんだったら、記事にしろよ。


わかった!そうする!(これで他の記事に集中できる)
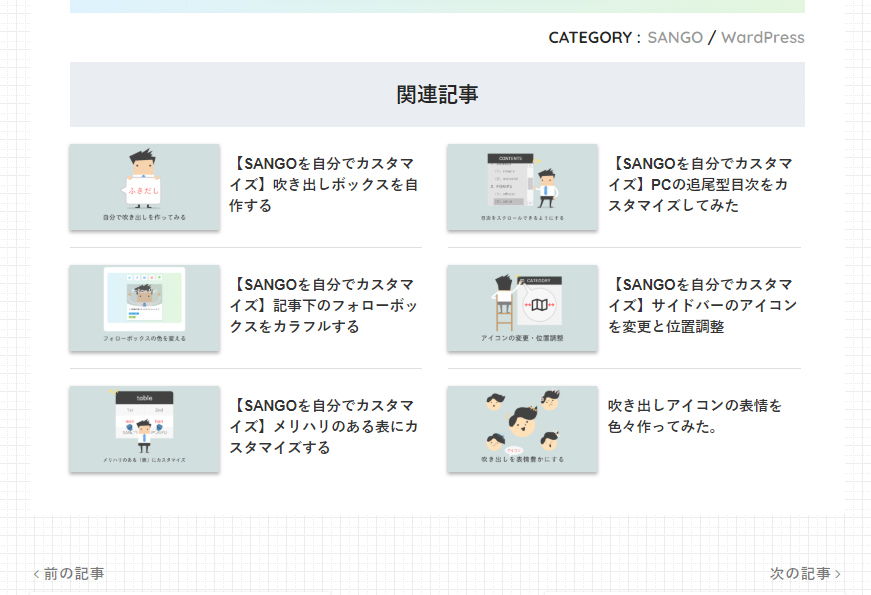
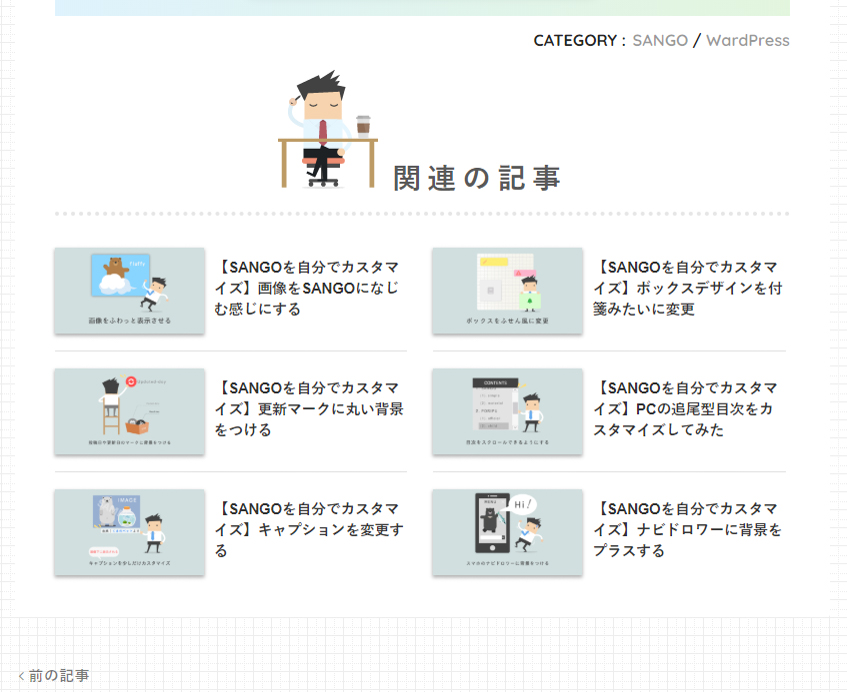
こんな感じ PC
Before

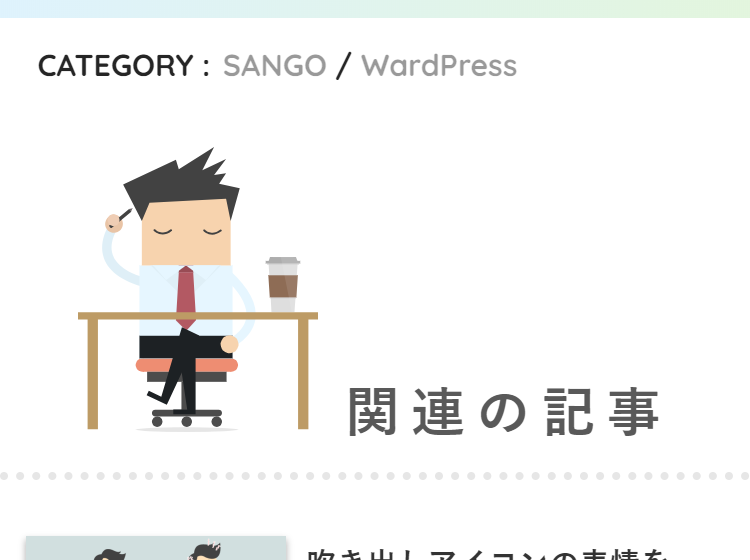
After

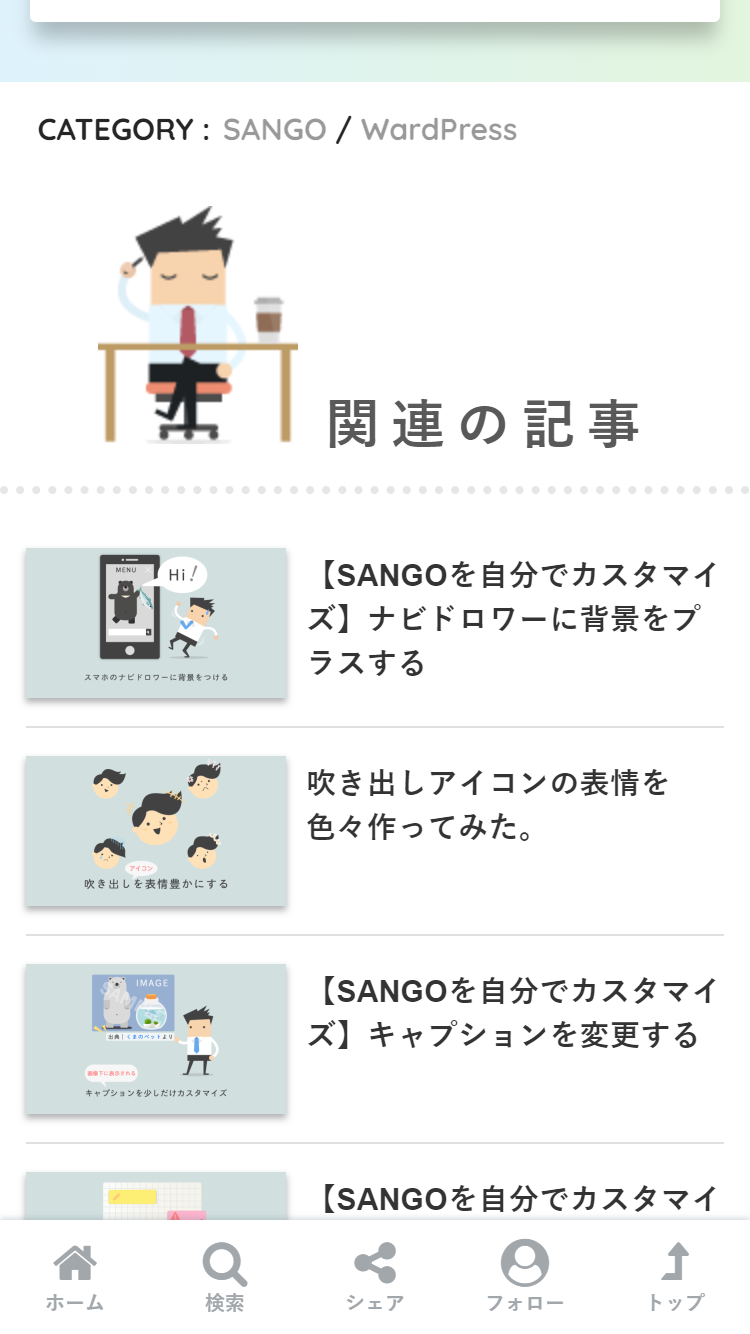
こんな感じ スマホ
Before

After


画像が入るだけでオリジナル感がでました!
使うソフトなどはこちら
必須
![]() WordPress
WordPress
![]() Google Chrome
Google Chrome
推奨
![]() File zilla
File zilla
![]() sublime text
sublime text
関連記事タイトルをカスタマイズをする準備
SANGOの設定から記事下の関連記事タイトルを表示させます。※すでに表示させている人は飛ばしてください。

まずは、関連記事のタイトルを入力して、表示させましょう。WordPress>外観>カスタマイズ>SANGOのオリジナル機能の管理>関連記事(記事下)からタイトルを記入します。
記事の下に関連記事のタイトルが表示されればOKです。
挿入する画像を用意します

どうしても見つからなかったり、これは色んなところで使えるな!と思える画像はAdobe Stock(有料)でダウンロードします。
おすすめのイラストACの作者
JPEG・PNGの場合
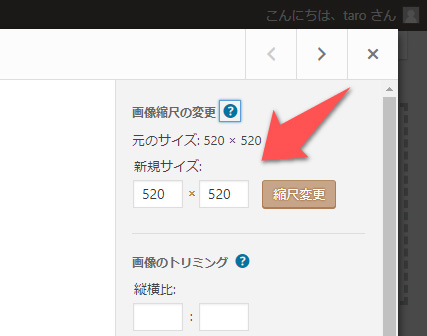
縦幅、横幅が120px以下になるように、切り取ったりリサイズしましょう。大きい画像でもできますが、追加のコードが必要になります。

画像をWordPressにアップした後に切り取り、リサイズするのが簡単です。WordPress>メディア>画像を選んで>画像を編集
注意
ぼくがカスタマイズした方法だと、画像のサイズが大きすぎると(縦横が120px以上だと)スマホでの表示が崩れてしまいます。SVGの場合
イラストレーターが使用できる方はSVG形式で作成すると、スマホ表示のときにキレイに表示されます。
PNG

SVG


SVG画像の方がめちゃくちゃキレイに表示されます!
では、アップロードして編集した画像(JPEG・PNG)もしくはSVG画像のURLをコピーして次に進みます。
| 追加方法 | 難しさ |
|---|---|
| 追加CSS | |
| テーマエディター | |
| FTPソフト |
はじめてカスタマイズをする方におすすめなのは追加CSSです。
カスタマイズコードを追加する
/*--------------------------------------
関連記事タイトルデザイン
--------------------------------------*/
#main .h-undeline { /* 関連記事タイトル */
color: #595959; /* タイトルの文字色 */
border-bottom: dotted 4px #e6e6e6; /* 下線 */
letter-spacing: 0.2em; /* 字の幅 */
margin: 0 0 .5em 0; /* 下の余白(外) */
background-color: #fff; /* 背景色 */
font-size: 1.7em; /* 文字の大きさ */
padding: .2em 0; /* 上下の余白(中) */
}
#main .h-undeline:before { /* タイトル前の画像 */
content: url(★画像URL★);
margin-right: .5em; /* タイトルとの距離調整 */
/* display: inline-block; *//* SVG用 ディスプレイの設定 */
/* width: 120px; *//* SVG用 画像の幅 */
}
/*--------------------------------------
関連記事タイトルデザイン
--------------------------------------*/
#main .h-undeline {
color: #595959;
border-bottom: dotted 4px #e6e6e6;
letter-spacing: 0.2em;
margin: 0 0 .5em 0;
background-color: #fff;
font-size: 1.7em;
padding: .2em 0;
}
#main .h-undeline:before {
content: url(★画像URL★);
margin-right: .5em;
/* display: inline-block; *//* SVG用*/
/* width: 120px; *//* SVG用*/
}
太文字の部分はお好みで変更してください。画像URLは先程アップしたものを貼り付けてください。
確認の手順
- カスタマイズコードを保存
- カスタマイズしたページを開く
- cntrl+F5を押す
いわゆるキャッシュ削除ですね。詳しい手順はこちらの記事で書いています。
ディベロッパーツールなどを使用して、margin paddingを調整(位置調整)、widthを調整(サイズ調整)して終了です。

完成です!
関連記事タイトルをカスタマイズする手順まとめ

手順をザクッと説明
変更手順
- SANGOのオリジナル機能で記事下の関連記事タイトルを表示。
- 表示させたい画像を作成。
- FTPソフトとテキストエディタを開いて準備OK。
- 追加のコードを書き込んで、保存。アップロード。
- 更新して確認。

関連記事部分のカスタマイズはこれで終了!