Warning: Undefined array key 4 in /home/syotaro/for-men.jp/public_html/wp-content/themes/sango-theme-poripu/library/functions/prp_content.php on line 21
Warning: Undefined array key 4 in /home/syotaro/for-men.jp/public_html/wp-content/themes/sango-theme-poripu/library/functions/prp_content.php on line 33
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91

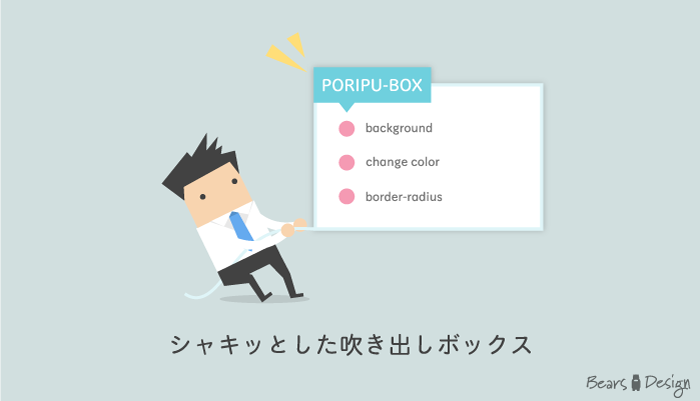
WordPressテーマSANGOのちょっとしたカスタマイズを紹介していきます
PORIPUの追加デザインにある「タイトルを自由に変更できる吹き出し」をシャキッとバージョンにカスタマイズしてみました。
これがそれです
デフォルトの色
- 箇条書き
- 箇条書き
- 箇条書き
もともとのデザインがSANGOに合うように、柔らかいデザインになっていますね。
使い方など詳細は公式で
公式https://oldno07.com/poripu/add-design/#i-7
これをただ単にシャキッとさせるだけのカスタマイズになります。
こんな感じで変更
デフォルトの色
- 箇条書き
- 箇条書き
- 箇条書き
ぼくの気持ち悪いこだわり
黒色は真っ黒ではなく適度に優しい黒(#5a5a5a)にすることでコントラストが少なくなり、目が疲れない。さらに枠の色は薄めの色にすることで圧迫感を減らしています。行間も広めにとることで、余白を活かし、line-heightでは、2行になった際にデザインが好ましくないため、liのpaddingで調整。タイトル部分は細文字にして字間をちょっとだけ広めにしていま…..など。
他にも赤系とカスタムカラーの「タイトルを変更できる吹き出し」もカスタマイズしてます
赤系 BEFORE
- 箇条書き
- 箇条書き
- 箇条書き
シャキ!
赤系 AFTER
- 箇条書き
- 箇条書き
- 箇条書き
カスタムカラー BEFORE
- 箇条書き
- 箇条書き
- 箇条書き
シャキ!
カスタムカラー AFTER
- 箇条書き
- 箇条書き
- 箇条書き
このカスタマイズには、SANGO公認の子テーマ「PORIPU」が必要です。
カスタマイズの準備
[wp-svg-icons icon="checkmark-circle" wrap="i"] カスタマイズは自己責任でやろう!
「自己責任」の意味がわからない方、初めてカスタマイズする方はこちら
3つのコード追加方法
| 追加方法 | 難しさ |
|---|---|
| 追加CSS | |
| テーマエディター | |
| FTPソフト |
はじめてカスタマイズをする方におすすめなのは追加CSSです。
カスタマイズコードの追加

コメントあり
/*--------------------------------------
PORIPU 吹き出し付きボックス デフォルトカラー
--------------------------------------*/
.p-box {/*一番外の設定部分*/
border: 2px solid #f4f4f5;/*枠線*/
padding: 30px 20px 15px;/*内側の余白*/
margin: 30px 0 20px;/*外側の余白*/
border-radius: 0;/*角丸をOFF*/
}
div.p-box .p-box-title {/*吹き出しのタイトル部分*/
background:#5a5a5a;/*背景色*/
left: -2px;/*左からの位置*/
top: -18px;/*上からの位置*/
border-radius: 0;/*角丸をOFF*/
font-weight: 500;/*フォントの太さ(太文字にする場合600)*/
padding: 6px 10px;/*内側の余白*/
letter-spacing: .1em;/*字と字の間隔*/
}
div.p-box .p-box-title:after {/*吹き出しの下三角部分*/
border-top-color: #5a5a5a;/*吹き出しと同じ背景色*/
top: 35px;/*上からの位置調整*/
left: 18px;/*左からの位置調整*/
}
.p-box ul li {/*ボックス内の箇条書き設定*/
padding: .5em 0 .5em 1.5em;/*内側の余白調整*/
}
.p-box ul li:before {/*箇条書きのアイコン部分*/
color: #5a5a5a;/*アイコンの色*/
font-family: "Font Awesome 5 Free";/*アイコンのバージョン設定*/
font-weight: 900;/*太さ設定*/
}
コメントなし
/*--------------------------------------
PORIPU 吹き出し付きボックス デフォルトカラー
--------------------------------------*/
.p-box {
border: 2px solid #f4f4f5;
padding: 30px 20px 15px;
margin: 30px 0 20px;
border-radius: 0;
}
div.p-box .p-box-title {
background:#5a5a5a;
left: -2px;
top: -18px;
border-radius: 0;
font-weight: 500;
padding: 6px 10px;
letter-spacing: .1em;
}
div.p-box .p-box-title:after {
border-top-color: #5a5a5a;
top: 35px;
left: 18px;
}
.p-box ul li {
padding: .5em 0 .5em 1.5em;
}
.p-box ul li:before {
color: #5a5a5a;
font-family: "Font Awesome 5 Free";
font-weight: 900;
}
赤系とカスタムカラー
こちらはデフォルトのコードを追加していないとうまく反映されません。
赤系
.p-box.p-red {
border-color: #fff0ef;
}
div.p-box.p-red .p-box-title {
background-color: #ff9a91;
}
div.p-box.p-red .p-box-title:after {
border-top: 12px solid #ff9a91;
}
.p-box.p-red ul li:before {
color: #ff9a91;
}
カスタムカラー
.p-box.p-custom {
border-color: #dff5f8;
}
div.p-box.p-custom .p-box-title {
background-color: #6fd0de;
}
div.p-box.p-custom .p-box-title:after {
border-top: 12px solid #6fd0de;
}
.p-box.p-custom ul li:before {
color: #f59ab3;
}
うまくいったか確認
確認の手順
- カスタマイズコードを保存
- カスタマイズしたページを開く
- cntrl+F5を押す
いわゆるキャッシュ削除ですね。詳しい手順はこちらの記事で書いています。
ちょっとプラス
箇条書きの下に点線を入れてみたver
デフォルトの色
- 箇条書き
- 箇条書き
- 箇条書き
追加するコード(デフォルトカラーの場合)
.p-box ul li:not(:last-child) {
border-bottom: 3px dotted #eee;
}
こちらを追加してあげると点線が追加されます。
まとめ


今回のカスタマイズはPORIPUを購入してからずっと使ってなかった吹き出し付きボックスをカスタマイズしたんだよね

は?なんで使わんかったの?

あるのは知ってたんだけどね、自分で作ったりしちゃっててさ(テヘ)

じゃあ、今回カスタマイズしたし、使っていくんか??

実は他のサイトでアホみたいに使ってるんだ!まじで使い勝手最高なんだけど!

そか、よかったやん