Warning: Undefined array key "className" in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/gutenberg.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
Warning: Undefined array key "className" in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/gutenberg.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
WEBデザインって実際よくわからないですよね。
どこを改善したら良いか、どうやって判断するのか、難しい。

デザインの改善と言っても正直なにをどうしたらいいのかわからない、、、
そんなときは事例を見てみるのが一番です。

百聞は一見にしかずやで!
実際にどの様にWebデザインを改善して、どのくらい数値が改善されたか、 わかりやすく解説している「コンバージョンを上げる Webデザイン改善集」を紹介します。
アフィリエイターやブロガーでもめっちゃ参考になる

デザインを改善した事例が47個も紹介されています。
しかも、しかもBeforeとAfterの画像だけでなく、課題と仮設、そして解決方法が文章化されているので、非常にわかりやすい。
現在の課題を見極めて、それに対する仮設を立て、検証している流れが理解できます。
サイトのデザインを改善する気づきになるはずです。
ぼく自身も
「おぉ~これはあそこで使える!」
と思うポイントがびっくりするくらいありました。
ブロガーの方でも商品を紹介するときに使えるテクニックが紹介されているのでおすすめです。
事例は企業サイト

事例は全て企業サイトです。
どちらかと言うとアフィリエイトリンク先の企業サイトの改善事例なので、直接関係はありません。
ただし、ユーザーの行動を考える部分は非常に参考になりました。
自分のブログのファーストビューや見てほしいLPなどを改善するのに必ず役に立ちます。
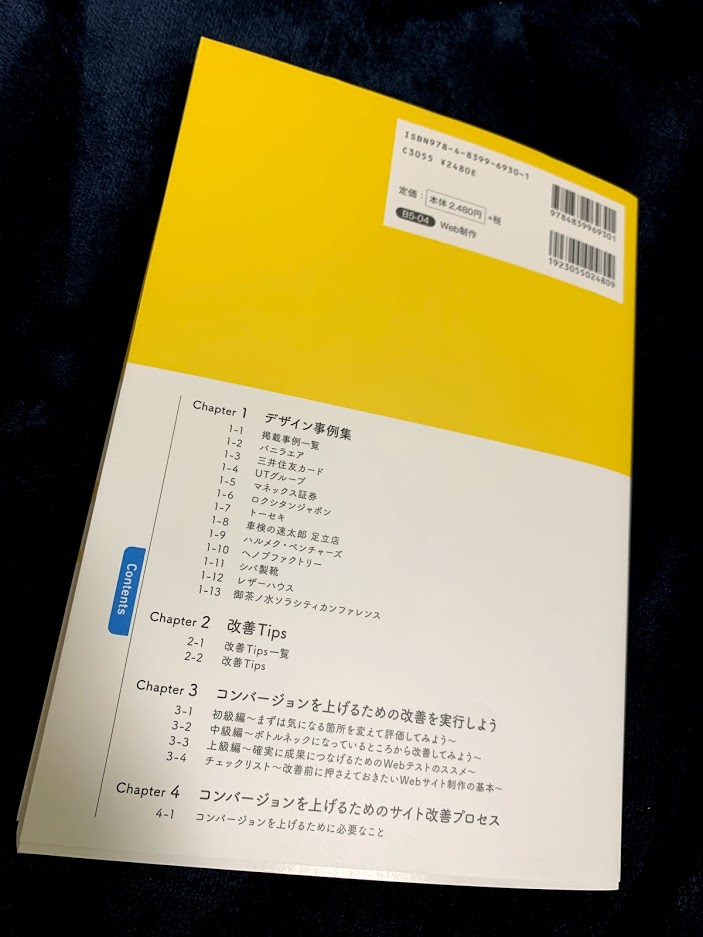
掲載内容
- 第一章 企業サイトの改善事例47
- 第二章 改善のテクニック46
- 第三章 改善を実行する方法
- 第四章 改善する流れ
こんな感じの内容が書かれています。

即効性があるのは、第一章と第二章ですね。ぼくはドッグイヤーが止まりませんでした。
見てすぐに取り入れることができるアイディアがたくさん書かれています。
第三章では、Google Analyticsやヒートマップ、ABテストを使った改善を実行する方法が細かく書かれています。
ここは検証しようと思ってもなかなかよくわからなかった部分なのでマジ助かりました。
第四章は、改善のPCDAについてですね。さらっと8ページくらいしか書いてありません。
本の目次は裏紙に書いてあります。

自分のサイトのデザインを改善しようと考えてる人におすすめです。

