Warning: Undefined array key "className" in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/gutenberg.php on line 91
Warning: Undefined variable $return in /home/syotaro/for-men.jp/public_html/wp-content/plugins/kojika-balloon-creator/library/kjk_balloon_sc.php on line 91
ども、くまです。
SONICを使っている方向けに
Rinkerのカスタマイズコードをのせておきます。
SONICと
Rinkerの連携は今後アホみたいに強化されていきます
それまでの「仮」としてお使いいただけると幸いです。
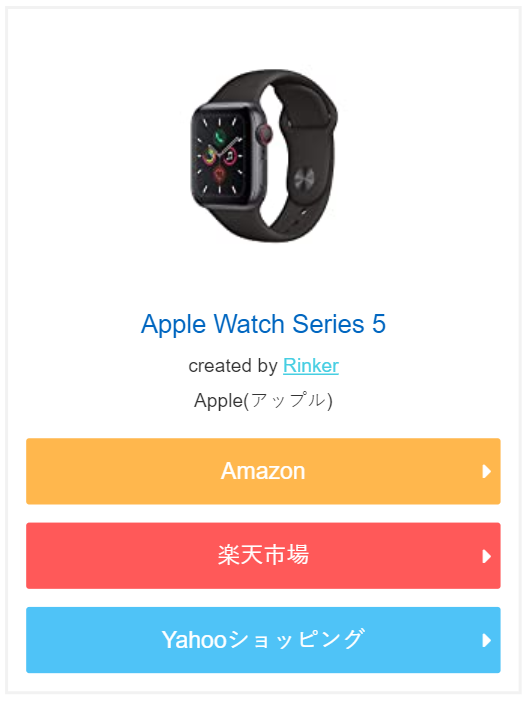
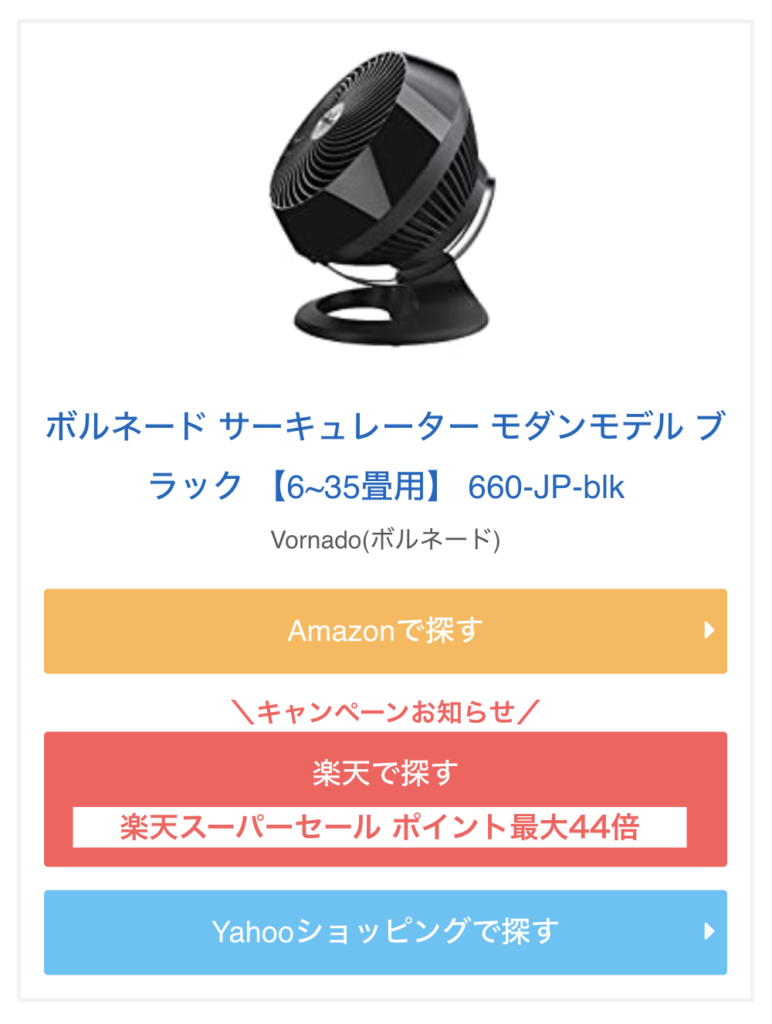
スマホ表示

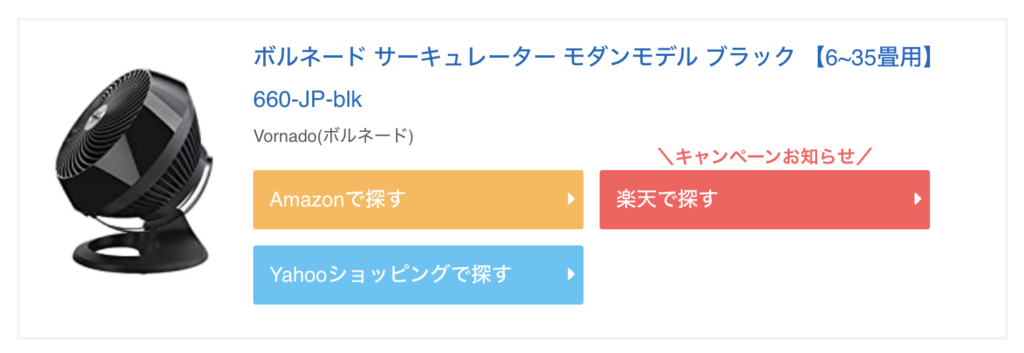
PC表示

コード
/*--------------------------------------
Rinker
--------------------------------------*/
div.yyi-rinker-contents {
border: solid 2px #f2f2f2;
box-shadow: none;
}
div.yyi-rinker-img-m div.yyi-rinker-image {
width: 150px;
min-width: 150px;
}
div.yyi-rinker-contents img.yyi-rinker-main-img {
width: auto;
}
div.yyi-rinker-contents div.yyi-rinker-box div.yyi-rinker-info {
width: calc(100% - 175px);
}
div.yyi-rinker-contents div.yyi-rinker-info {
margin-left: 12px;
align-self: center;
padding-left: 0;
}
.yyi-rinker-title {
font-size: 1em;
}
div.yyi-rinker-contents div.yyi-rinker-title a {
color: #0066c0;
font-weight: 500;
}
div.yyi-rinker-contents div.yyi-rinker-title a:hover {
text-decoration: underline;
color: #c45500;
}
div.yyi-rinker-contents div.yyi-rinker-detail {
font-size: 1em;
}
div.yyi-rinker-detail .brand {
font-size: 75%;
}
div.yyi-rinker-contents div.yyi-rinker-detail {
color: inherit;
padding-left: 0;
}
div.yyi-rinker-contents ul.yyi-rinker-links {
margin: 14px 0 0;
}
div.yyi-rinker-contents ul.yyi-rinker-links li {
position: relative;
min-width: 46%;
}
div.yyi-rinker-contents ul.yyi-rinker-links li {
margin:0 12px 12px 0;
box-shadow: none;
transition: 0.3s ease-in-out;
height: 44px;
padding: 0;
}
div.yyi-rinker-contents ul.yyi-rinker-links li:last-child {
margin-right: 0px;
}
body div.yyi-rinker-contents ul.yyi-rinker-links li a {
padding: 0 30px 0 12px;
height: 44px;
line-height: 44px;
font-weight: 500;
}
.fa5 div.yyi-rinker-contents ul.yyi-rinker-links li:before{
display: none;
}
.yyi-rinker-links li a:after {
position: absolute;
right: 6px;
z-index: 1;
top: 0;
line-height: 44px;
color: white;
font-weight: 900;
font-family: "font awesome 5 free";
}
/***** アイコン *****/
.yyi-rinker-links li a:after {
content: "\f0da";
}
/***** hover *****/
.yyi-rinker-image a:hover {
opacity: .7;
}
div.yyi-rinker-contents ul.yyi-rinker-links li a:hover {
opacity: 1;
box-shadow: none;
}
div.yyi-rinker-contents ul.yyi-rinker-links li:hover {
-webkit-box-shadow: 0 13px 20px -3px rgba(0,0,0,0.24);
box-shadow: 0 13px 20px -3px rgba(0,0,0,0.24);
}
/***** mobile *****/
@media (max-width: 420px) and (min-width: 320px){
div.yyi-rinker-contents div.yyi-rinker-box {
flex-direction: column;
}
div.yyi-rinker-img-m div.yyi-rinker-image, div.yyi-rinker-contents div.yyi-rinker-box div.yyi-rinker-info {
width: 100%;
}
div.yyi-rinker-contents div.yyi-rinker-info {
margin-left: 0px;
text-align: center;
margin-top: 12px;
}
div.yyi-rinker-contents ul.yyi-rinker-links li {
margin: 0px 0px 12px;
}
body div.yyi-rinker-contents ul.yyi-rinker-links li {
min-width: 46%;
}
div.yyi-rinker-contents ul.yyi-rinker-links li:last-child {
margin-bottom: 0px;
}
body div.yyi-rinker-contents ul.yyi-rinker-links li a {
padding: 0;
}
.yyi-rinker-links li:after {
right: 12px;
}}
@media (min-width: 768px) {
div.yyi-rinker-contents ul.yyi-rinker-links li a {
width: 100%;
box-sizing: border-box;
}}
/***** カラー *****/
div.yyi-rinker-contents ul.yyi-rinker-links li.amazonlink {
background: #ffb74d
}
div.yyi-rinker-contents ul.yyi-rinker-links li.rakutenlink {
background: #ff5959
}
div.yyi-rinker-contents ul.yyi-rinker-links li.yahoolink {
background: #4fc3f7
}
コピペして追加CSSに貼り付けてね
ボタンの色を変更したいときは
/***** カラー *****/
div.yyi-rinker-contents ul.yyi-rinker-links li.amazonlink {
background: #ffb74d
}
div.yyi-rinker-contents ul.yyi-rinker-links li.rakutenlink {
background: #ff5959
}
div.yyi-rinker-contents ul.yyi-rinker-links li.yahoolink {
background: #4fc3f7
}この部分のカラーコードを変更してください。
マイクロコピー
楽天スーパーセールあるみたいなので、楽天のボタンにマイクロコピー入れるCSS書いておきますね♪
div.yyi-rinker-contents ul.yyi-rinker-links li.rakutenlink:before {
position: absolute;
display: inline-block;
color: #ff5959;
width: 100%;
left: 0;
text-align: center;
top: -16px;
font-weight: 600;
line-height: 1;
content: "\キャンペーンお知らせ/";
font-size: .8em;
}
@media (max-width: 420px) and (min-width: 320px){
div.yyi-rinker-contents ul.yyi-rinker-links li.rakutenlink {
margin: 18px 0px 12px;
}
div.yyi-rinker-contents ul.yyi-rinker-links li.rakutenlink {
height: 70px;
}
body div.yyi-rinker-contents ul.yyi-rinker-links li.rakutenlink a {
height: 70px;
}
li.rakutenlink a:after {
padding: 3px;
border-radius: 0;
margin-left: 0;
border: none;
display: block;
line-height: 1;
background: white;
color: #ff5959;
width: 90%;
margin: 0 auto;
content: "楽天スーパーSALE 最大44倍";
bottom: 10px;
top: auto;
left: 0;
box-sizing: border-box;
}}

ご自由にお使いください!
