Warning: Undefined array key 4 in /home/syotaro/for-men.jp/public_html/wp-content/themes/sango-theme-poripu/library/functions/prp_content.php on line 21
Warning: Undefined array key 4 in /home/syotaro/for-men.jp/public_html/wp-content/themes/sango-theme-poripu/library/functions/prp_content.php on line 33

ハァ、デザインをちょっとだけかじりたいなぁ
素人はちゃんと「デザインの原則」勉強しろや!そっからやで!


なんやて!そんなのがあるのか!
デザインにちょっとだけ興味が出始めたときに、はじめて買ったのがこの本です。
もはやバイブル

この本で学べたこと
- デザインには原則がある
- 色の使い方の基礎
- 文字もデザインの1つ
こんな人におすすめ
- デザインを勉強したい人
- デザインの理屈を知りたい人
- 基礎から入りたい人

デザインに興味を持った人にまずは読んでほしい本です!
まずは基本を学ばないとな

デザインの原則を覚えるということ
デザインにも「原則」があります。 キレイなデザインはそのほとんどがこの「原則」を使っています。デザインの原則はこちら
- 近接(同じグループはみんな近くて、違うものは遠い)
- 整列(とにかく揃える)
- 反復(統一感をもたせる)
- 強調(目立たせたいものをはっきりさせる)

この本で詳しく書いてあります!
デザインの原則を使ってみた
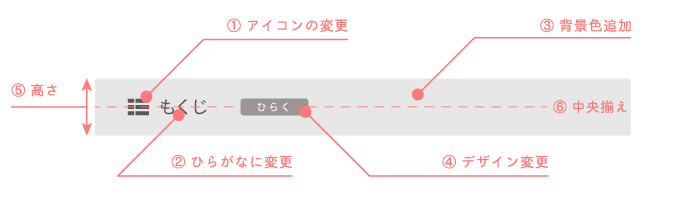
このブログでもこの4つの原則をよく使っています。 ぼくの中でデザイン以前に行うのがこの4つです。こんな感じ

接近 目次とアイコンはちょうどいいくらいの距離にしています。 近すぎたり遠すぎたりするとものすごく違和感がありますよね。
整列 この例では要素が少ないですが、とりあえずすべて中央揃えにしています。
反復 ちょっとわかりにくいですが、背景色・文字色・ボタンの色はすべて 透明度を変えているだけで同じ色です。
強調 色の濃さで強調しています。 「もくじ」はもっとも目立つように濃い色でフォントも大きめです。 逆にボタン部分はそれほど重要ではないので色を薄くしています。
という感じでこの本で学んだことをするだけで素人でもこんな感じでデザインできます。

原則を意識しただけで終わってしまった、、、
色の使い方を覚えるということ
この本では色の組み合わせをバンバンと紹介しているのではなく もっと基礎的な部分が書いてあります。色の使い方で書いてあること
- カラーホイールについて
- 色の組み合わせの種類について
- 色のトーンについて
色を使ってみた
原理はわかってもぼくは色の組み合わせがとても苦手なので、原則の1つである反復を使ってしまうことが多いです。こんな感じ
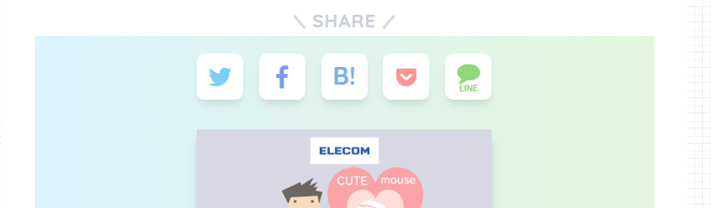
 記事下のシェア部分です。
背景にグラデーションを使用している部分が実は
Twitterの色とLINEの色を薄くした色になっています。
薄くしたのはトーンに注意してちゃんとシェアボタンが目立つようにするためです。
ここらへんのことも本に書いてあります。
記事下のシェア部分です。
背景にグラデーションを使用している部分が実は
Twitterの色とLINEの色を薄くした色になっています。
薄くしたのはトーンに注意してちゃんとシェアボタンが目立つようにするためです。
ここらへんのことも本に書いてあります。
文字もデザインの1つということ
明朝体とゴシック体くらいしか知らなかったのですが この本では更に細かくグループ分けして解説されています解説されている文字(フォント)
- オールドスタイル(Times New Romanみたいな文字)
- モダンスタイル(ザ・英語的な文字)
- スラブセリフ(落書きとかで見るような文字)
- サンセリフ(お気に入り)
- スクリプト(筆記体みたいな文字)
- デコラティブ(ちょっと変わった文字)
サイトに合う文字を使ってみた
ぼくのブログはシンプルで丸っこいイメージなので それにあるフォントを記事の画像でつかっています。こんな感じ
 ぼくはサイトに合うように
シンプルに線の太さも均一で丸っこいフォントを使っています。
「TBちび丸ゴシックPlusK Pro R」ってやつです。
ぼくはサイトに合うように
シンプルに線の太さも均一で丸っこいフォントを使っています。
「TBちび丸ゴシックPlusK Pro R」ってやつです。
まとめ
ノンデザイナーズ・デザインブックは素人の人でもデザインの基礎が学べるようになっています。
これでデザインの基礎はバッチリだぜ!
なんども読めよ






